FROM THE ARCHIVES
FROM THE ARCHIVES
Microsoft Visual Studio
Microsoft Visual Studio
PROJECT : Microsoft Visual Studio Website
TEAM : Product Stakeholder ▪︎ Senior UX Design Lead ▪︎ Jr UX Designer
ROLE : UX/UI Design Lead
CONTRIBUTION : UX Design ▪︎ User Research ▪︎ Branding
SOFTWARE : Figma, Adobe Creative Suite
PROJECT : Microsoft Visual Studio Website
TEAM : Product Stakeholder ▪︎ Senior UX Design Lead ▪︎ Jr UX Designer
ROLE : UX/UI Design Lead
CONTRIBUTION : UX Design ▪︎ User Research ▪︎ Branding
SOFTWARE : Figma, Adobe Creative Suite
PROJECT : Microsoft Visual Studio Website
TEAM : Product Stakeholder ▪︎ Senior UX Design Lead ▪︎ Jr UX Designer
ROLE : UX/UI Design Lead
CONTRIBUTION : UX Design ▪︎ User Research ▪︎ Branding
SOFTWARE : Figma, Adobe Creative Suite
PROJECT :
Microsoft Visual Studio Website
TEAM :
Product Stakeholder ▪︎ UX Design Lead ▪︎ Jr UX Designer
ROLE :
UX/UI Design Lead
CONTRIBUTION :
UX Design ▪︎ User Research ▪︎ Branding
SOFTWARE :
Figma ▪︎ Adobe Creative Suite
Objective:
How do you approach a project when the task seems overwhelming, steeped in past challenges and everyone is looking for a way out? Simple, start with a large cup of coffee...and the basics! Microsoft is known for having a lot of sub-brands with their own "character" so the challenge was finding what felt Microsoft but still gave Visual Studio its own identity. We aimed to solve the following requests:
1. Have clear segregation of products
2. Show clarity of offerings
3. Display a less cluttered user experience
Here's an insight into the process...
How do you approach a project when the task seems overwhelming, steeped in past challenges and everyone is looking for a way out? Simple, start with a large cup of coffee...and the basics! Microsoft is known for having a lot of sub-brands with their own "character" so the challenge was finding what felt Microsoft but still gave Visual Studio its own identity. We aimed to solve the following requests:
1. Have clear segregation of products
2. Show clarity of offerings
3. Display a less cluttered user experience
Here's an insight into the process...
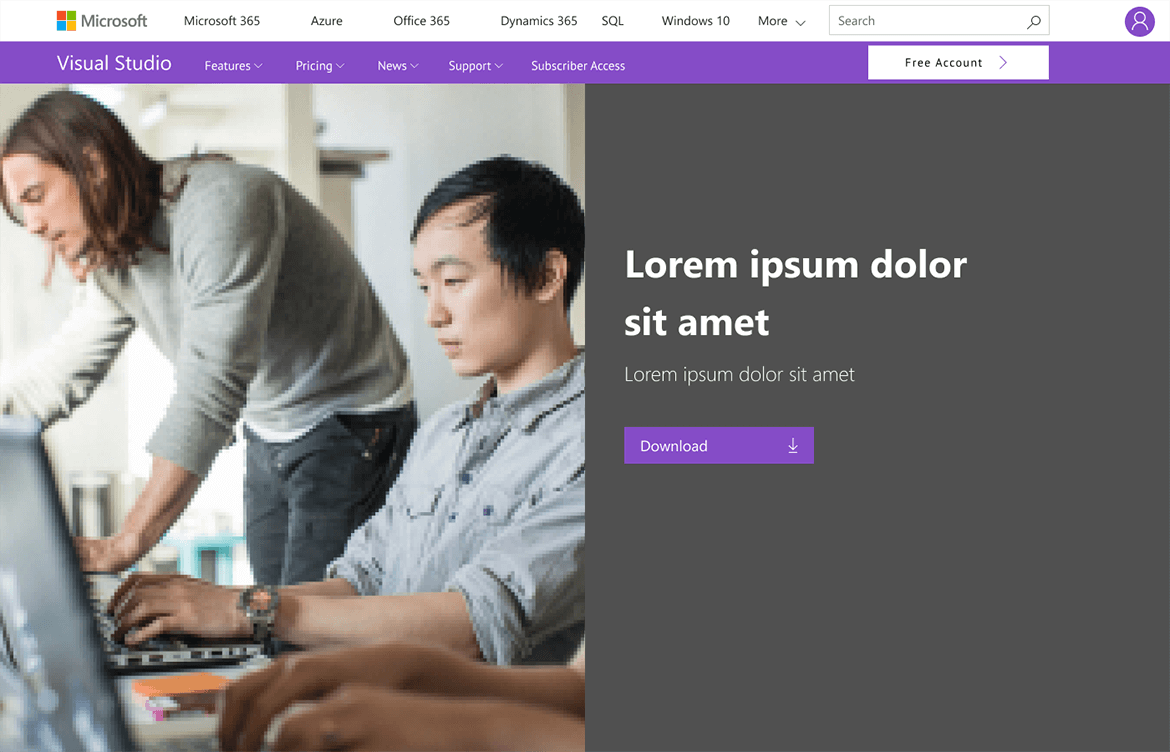
Before...
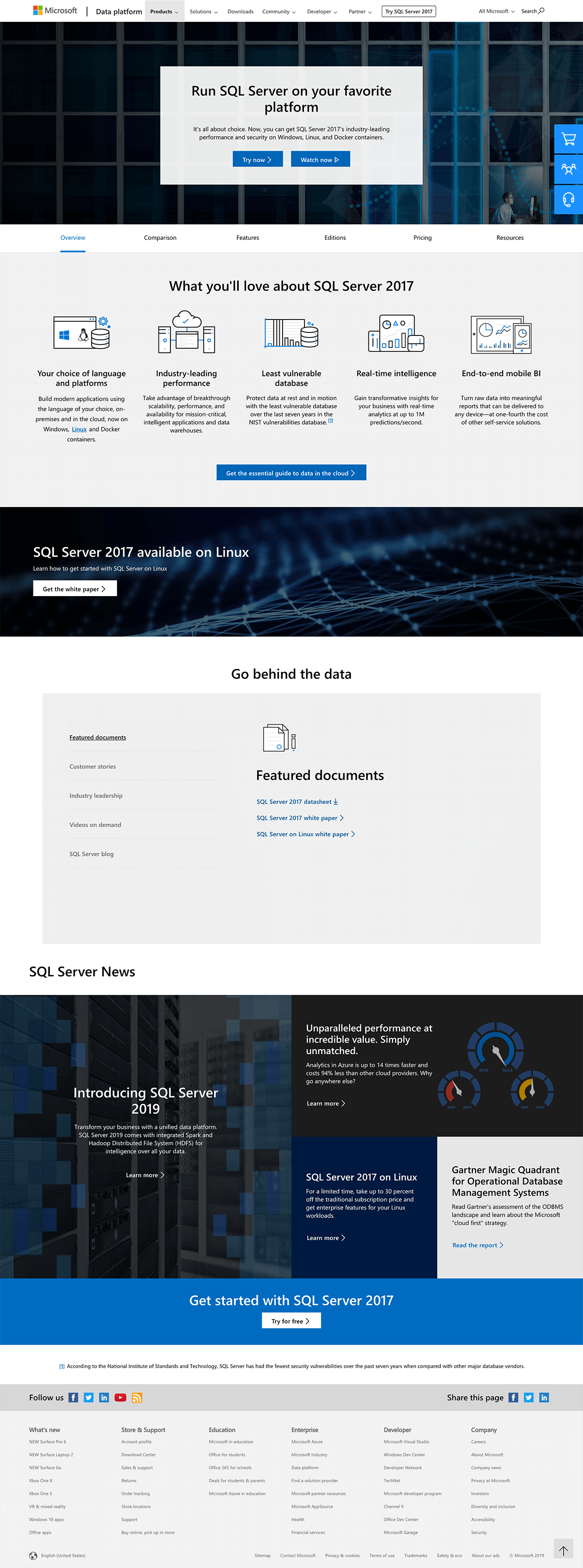
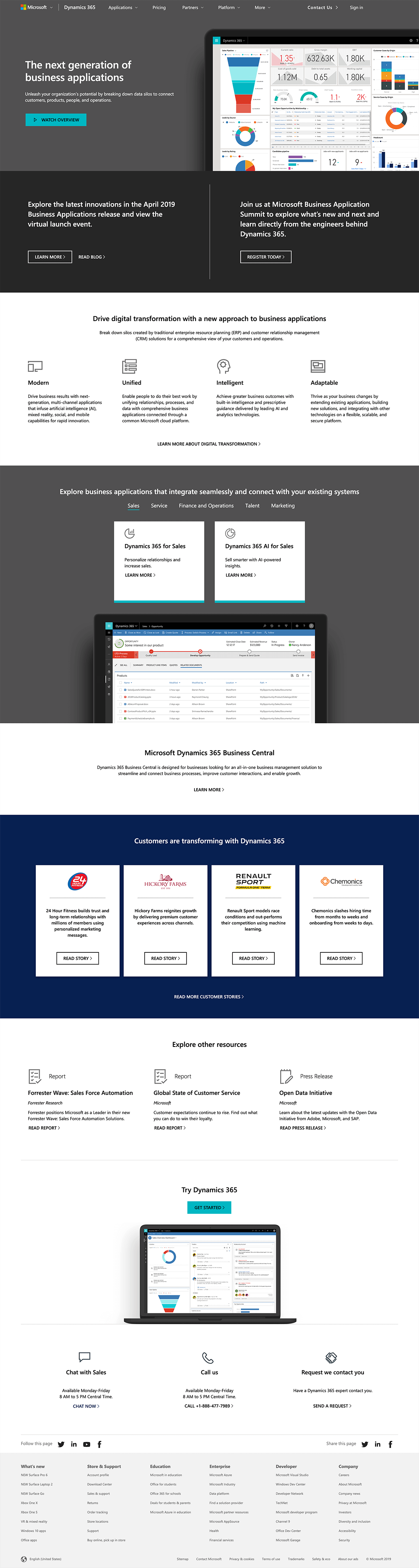
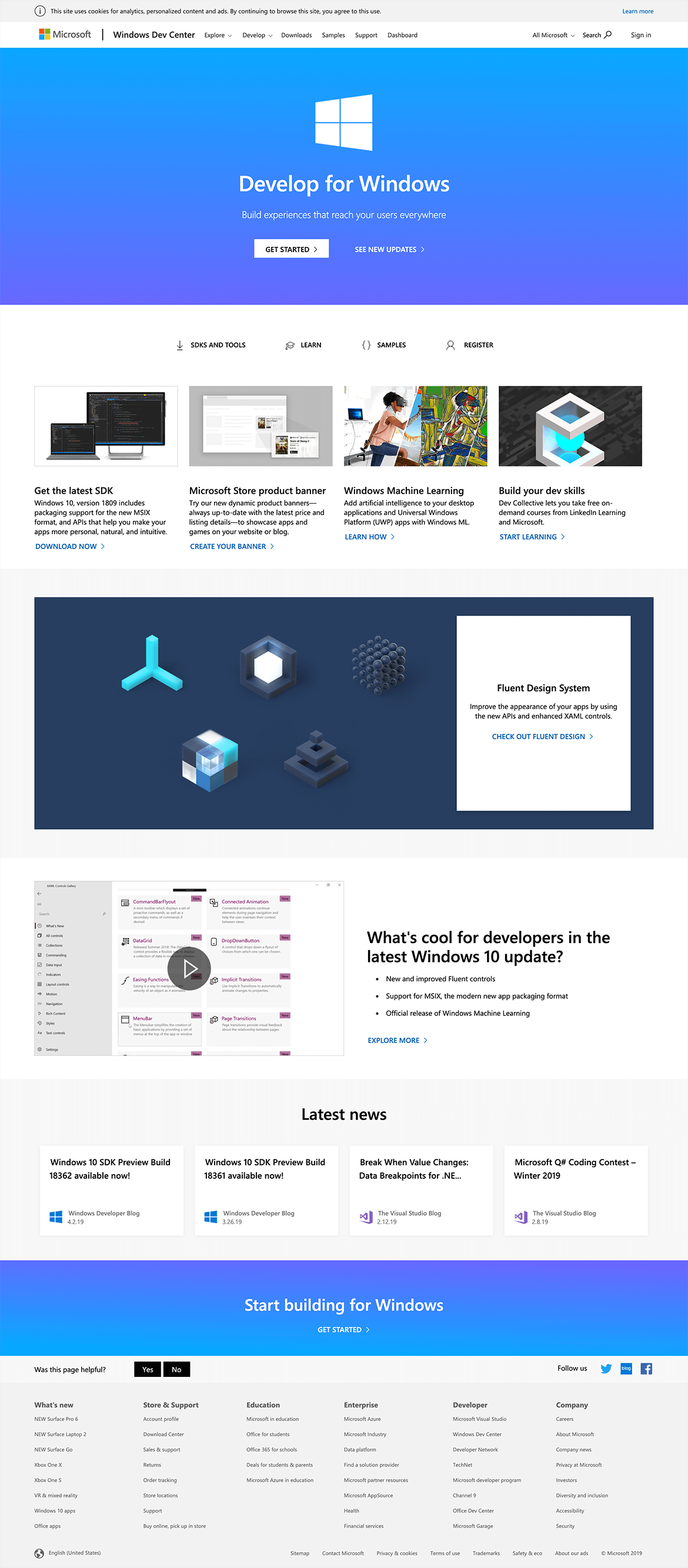
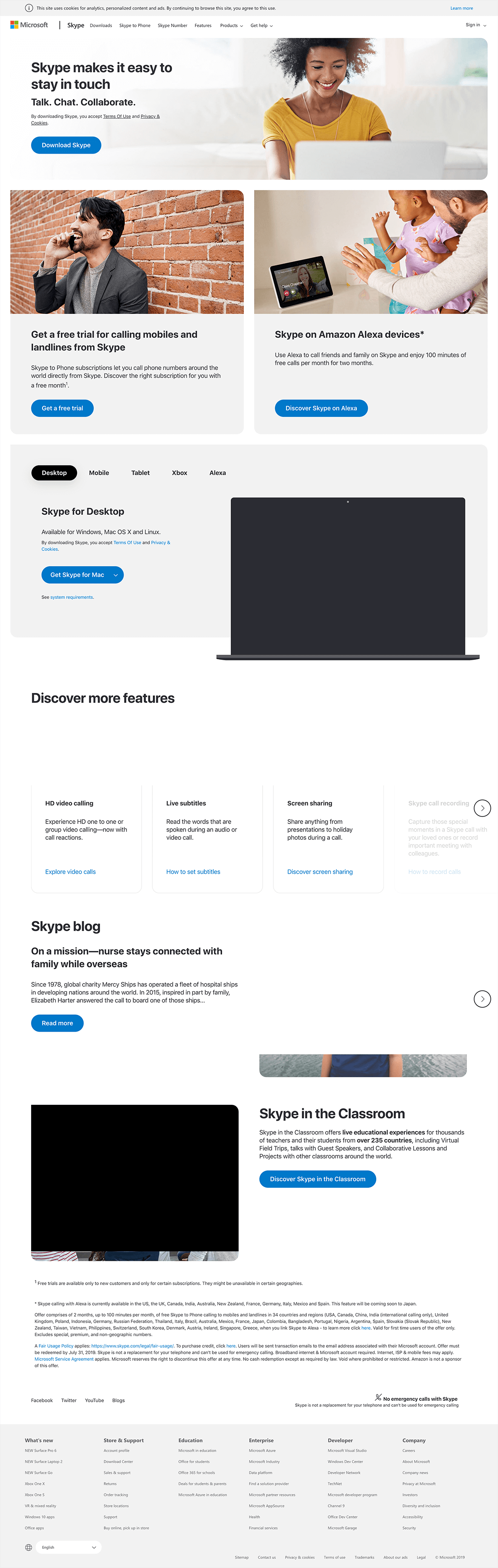
The Visual Studios website was plagued by legacy changes and siloed product ownership throughout the site. Inconsistencies in visual and UX patterns made for a challenging user experience ( and not to mention a dated overall look). Illustrations, graphs, and photography were haphazard and not consistent throughout the sites pages.
The Visual Studios website was plagued by legacy changes and siloed product ownership throughout the site. Inconsistencies in visual and ux patterns made for a challenging user experience ( and not to mention a dated overall look). Illustrations, graphs, and photography were haphazard and not consistent throughout the sites pages.
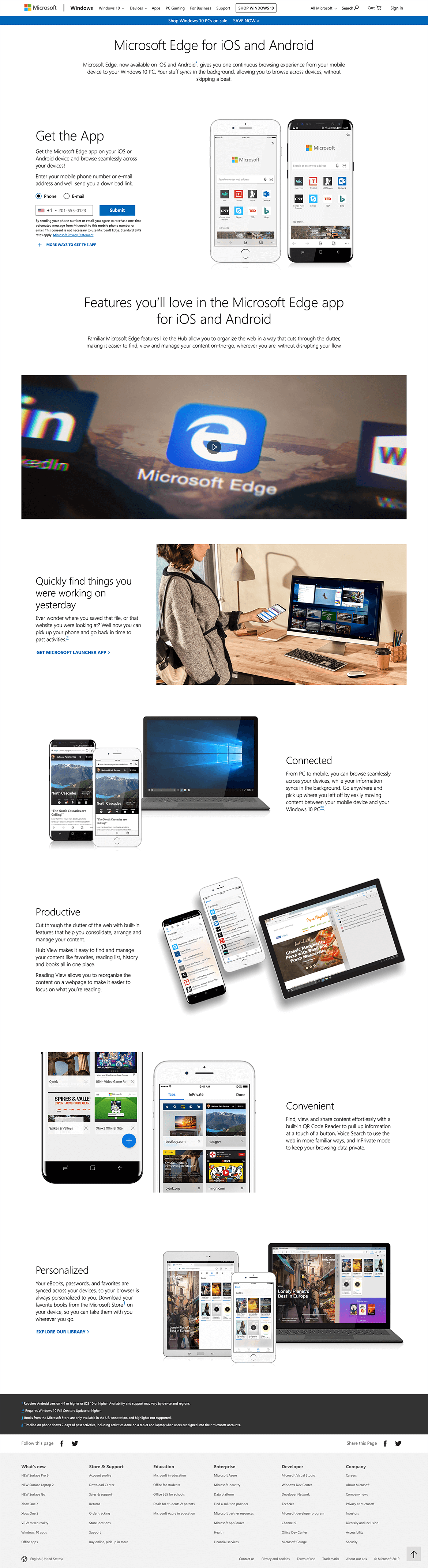
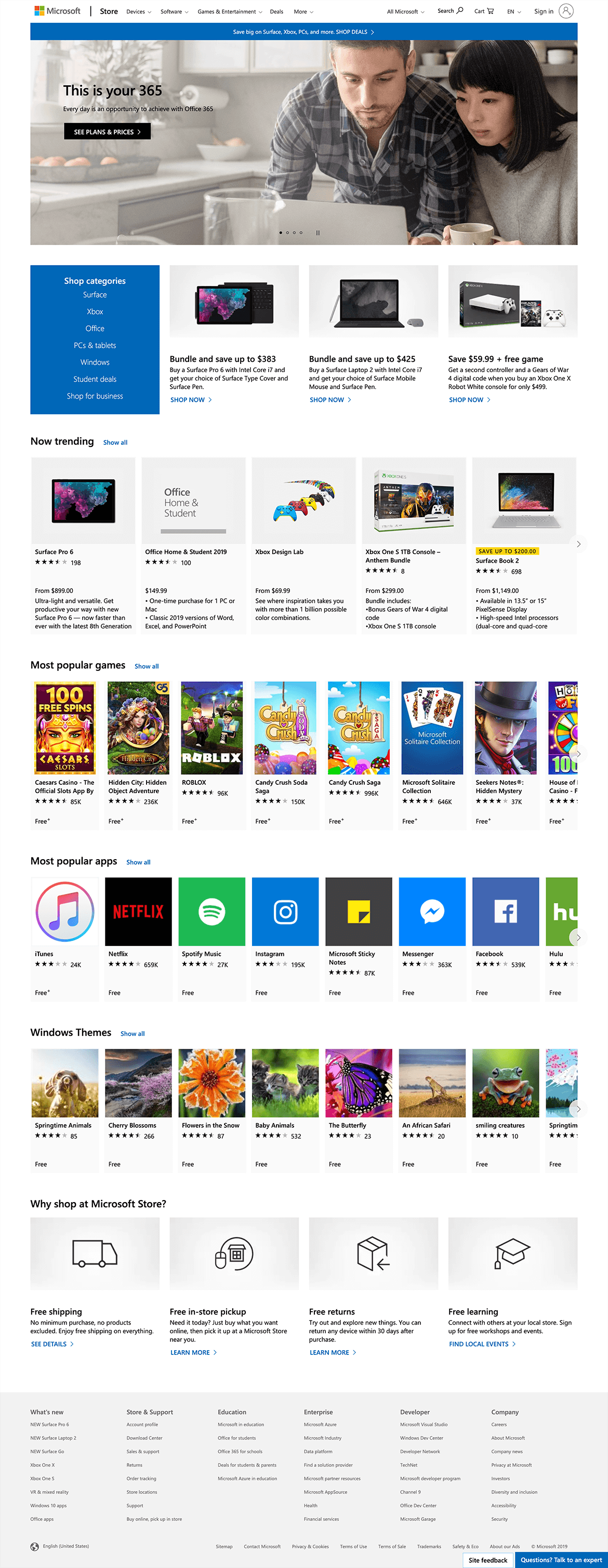
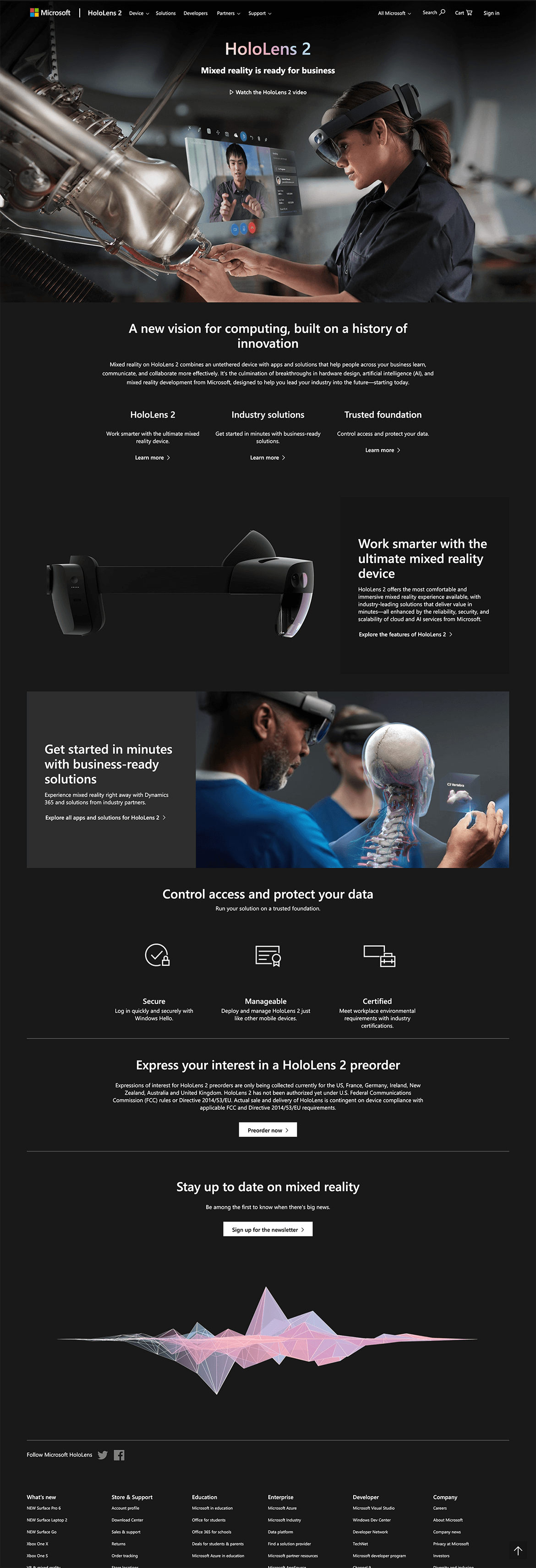
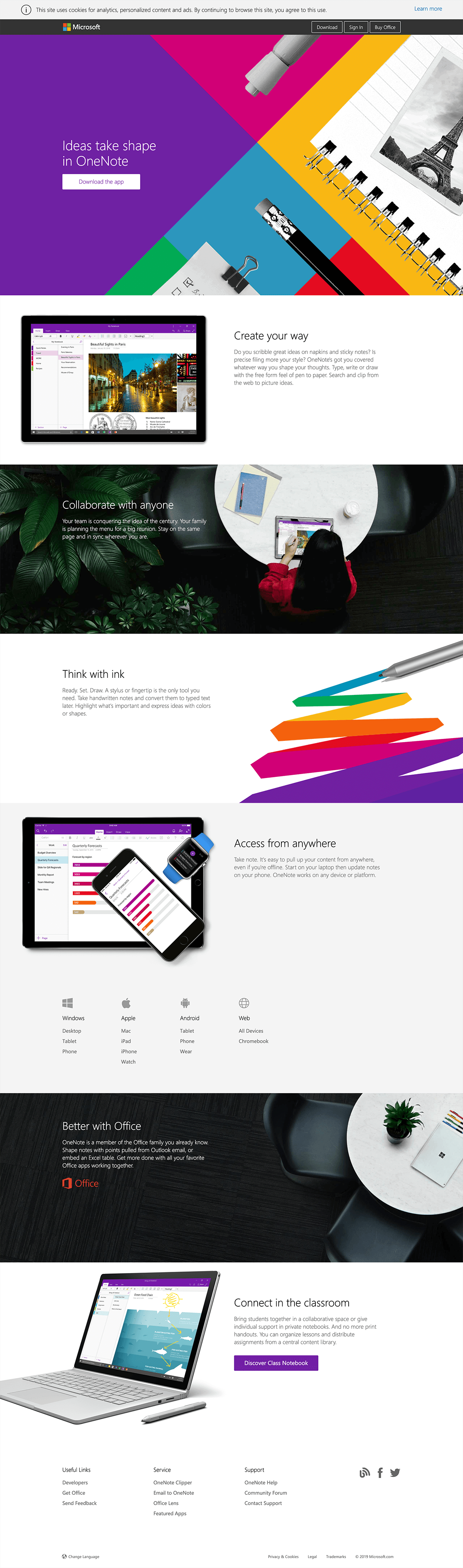
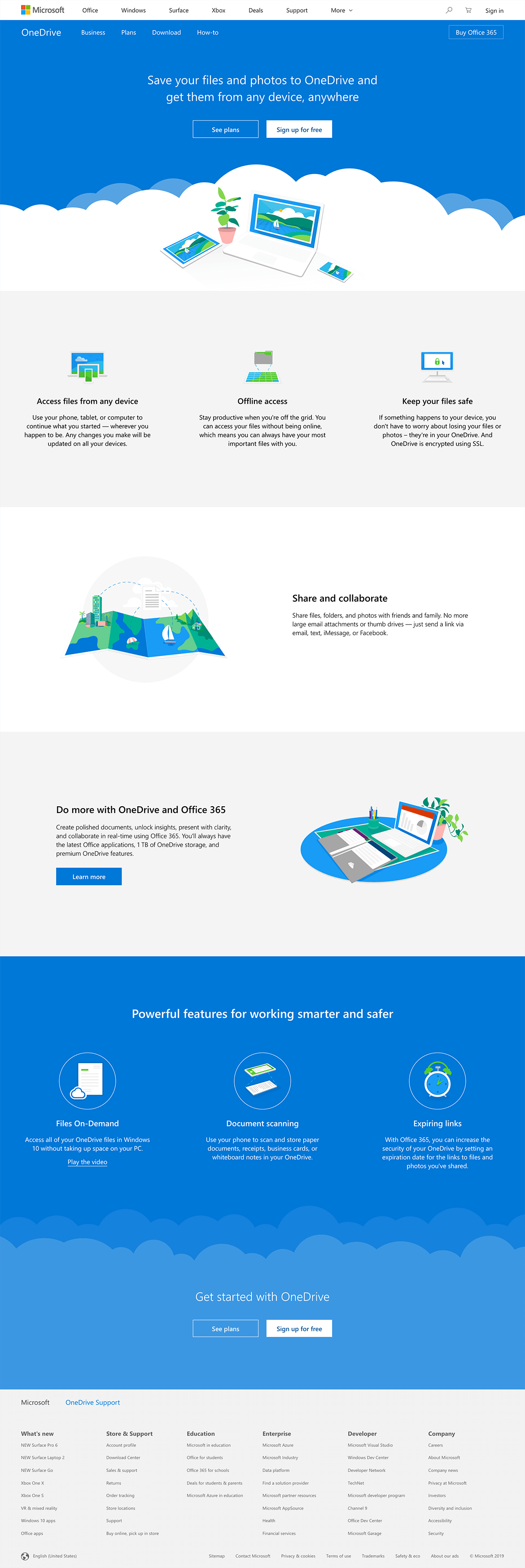
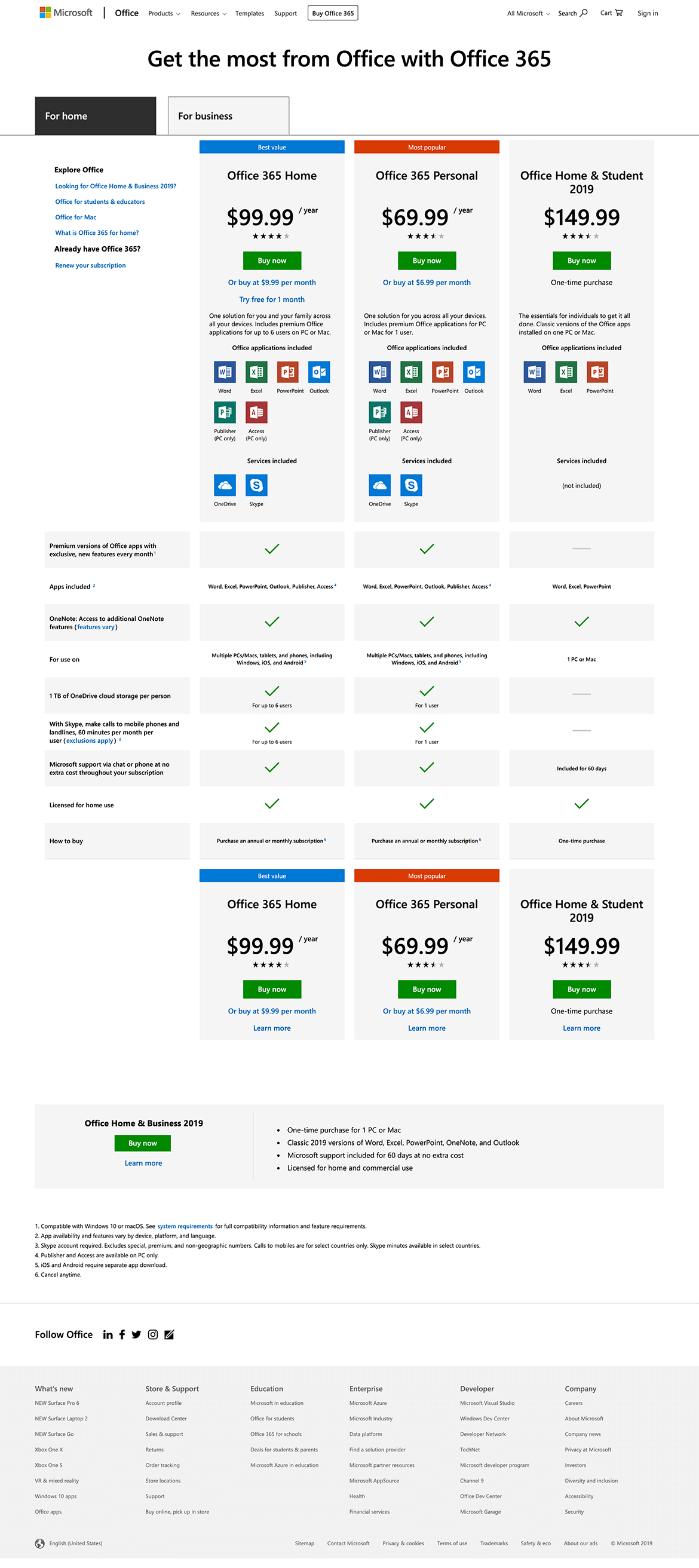
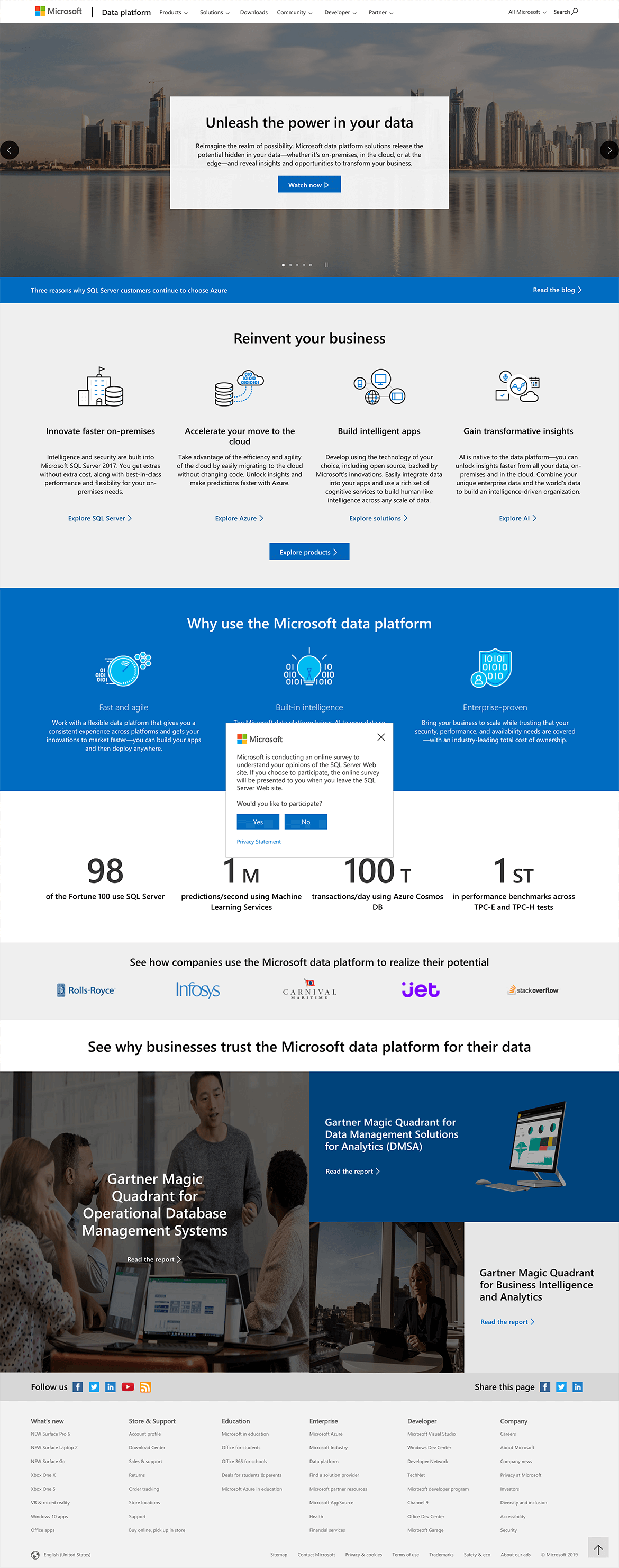
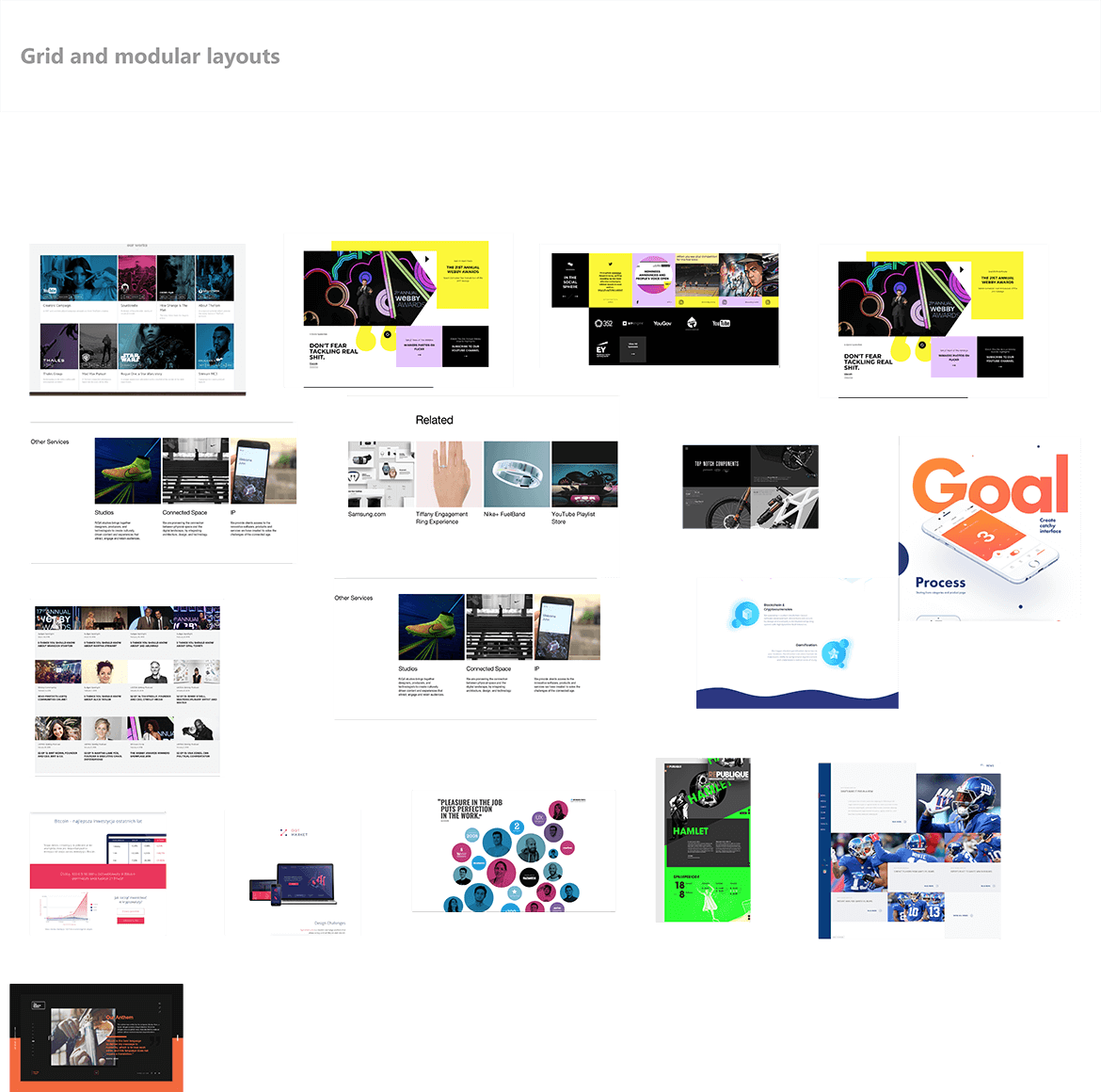
One...Visual Audit Microsoft Brands...
Review all Microsoft category websites and competitors for similar problems solves and site patterns.
Review all Microsoft category websites and competitors for similar problems solves and site patterns.
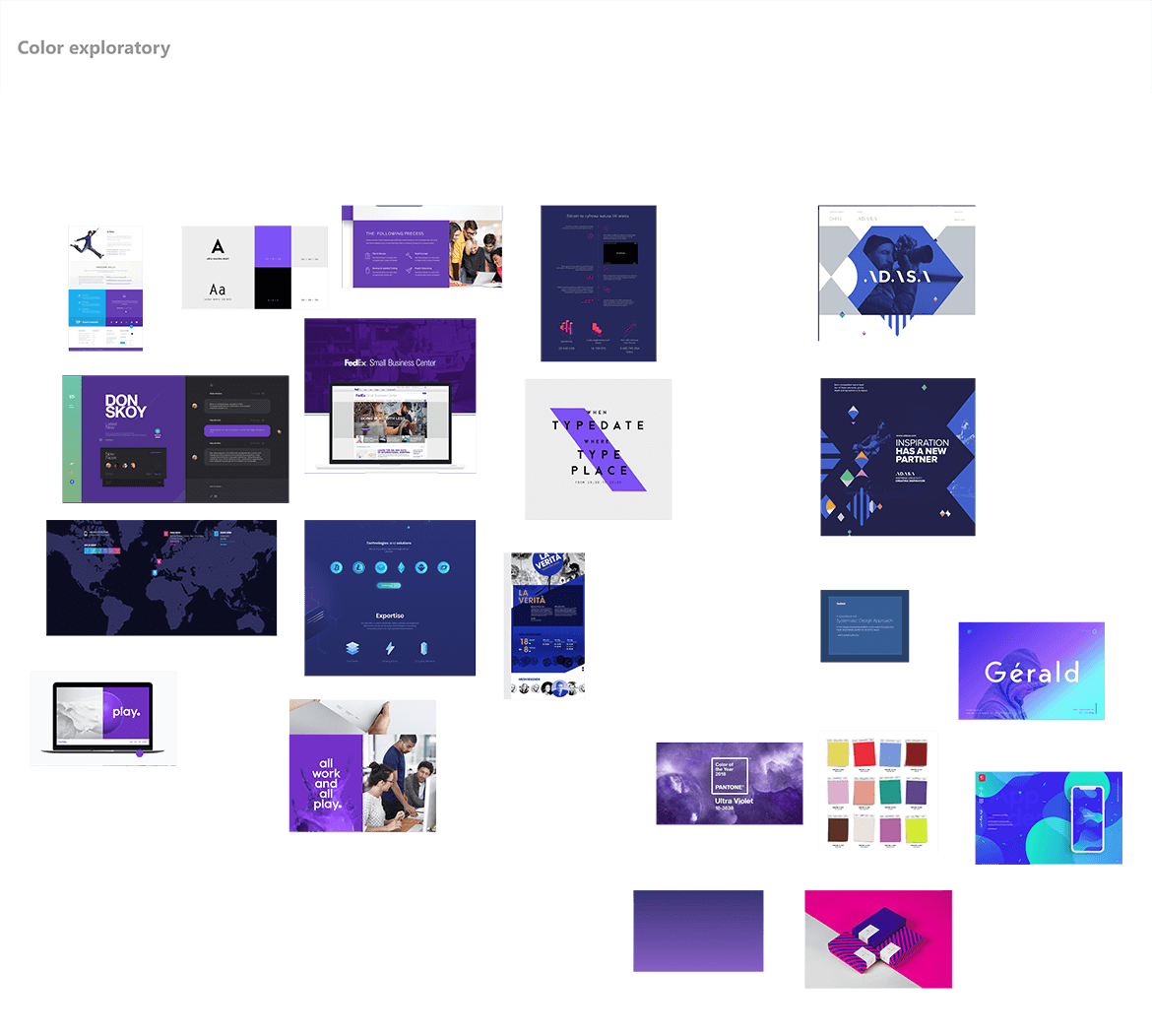
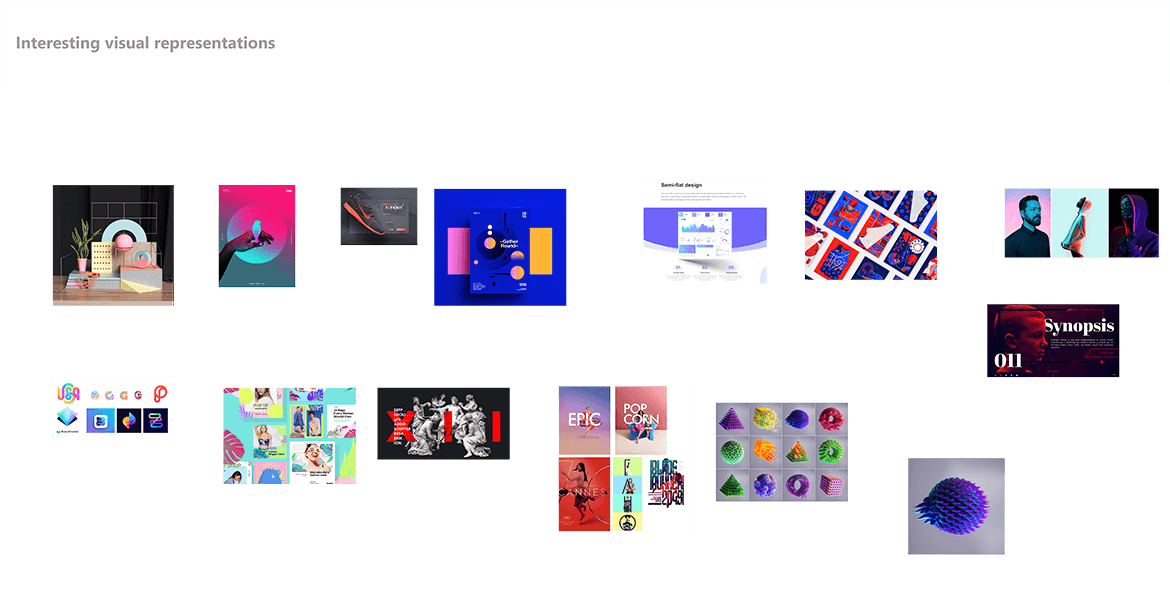
Two...Dialing in What Works Well
Site asset compilation: Pull inspiration, concentrate on key pages to develop design language and overall vision.
Site asset compilation: Pull inspiration, concentrate on key pages to develop design language and overall vision.
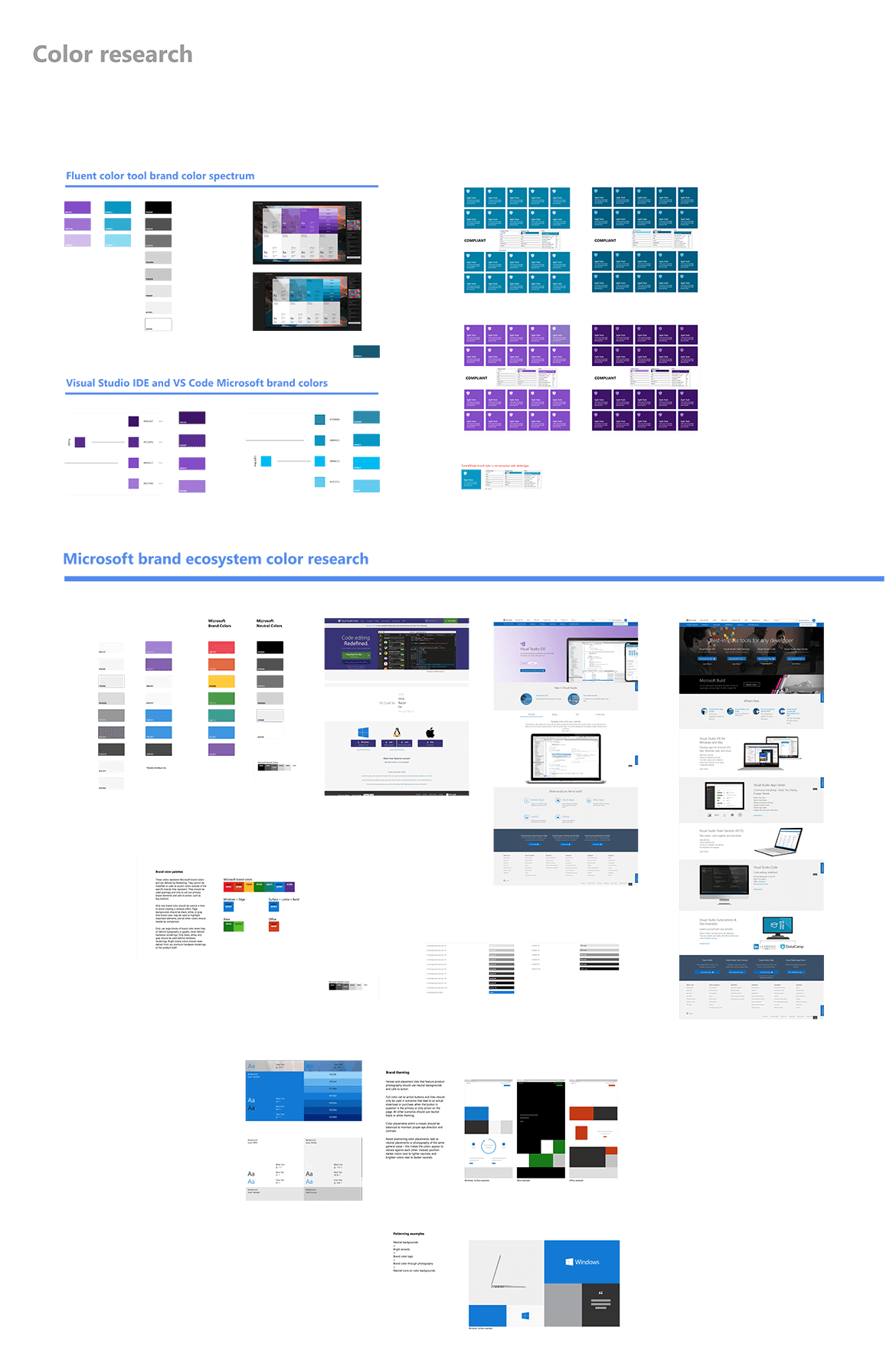
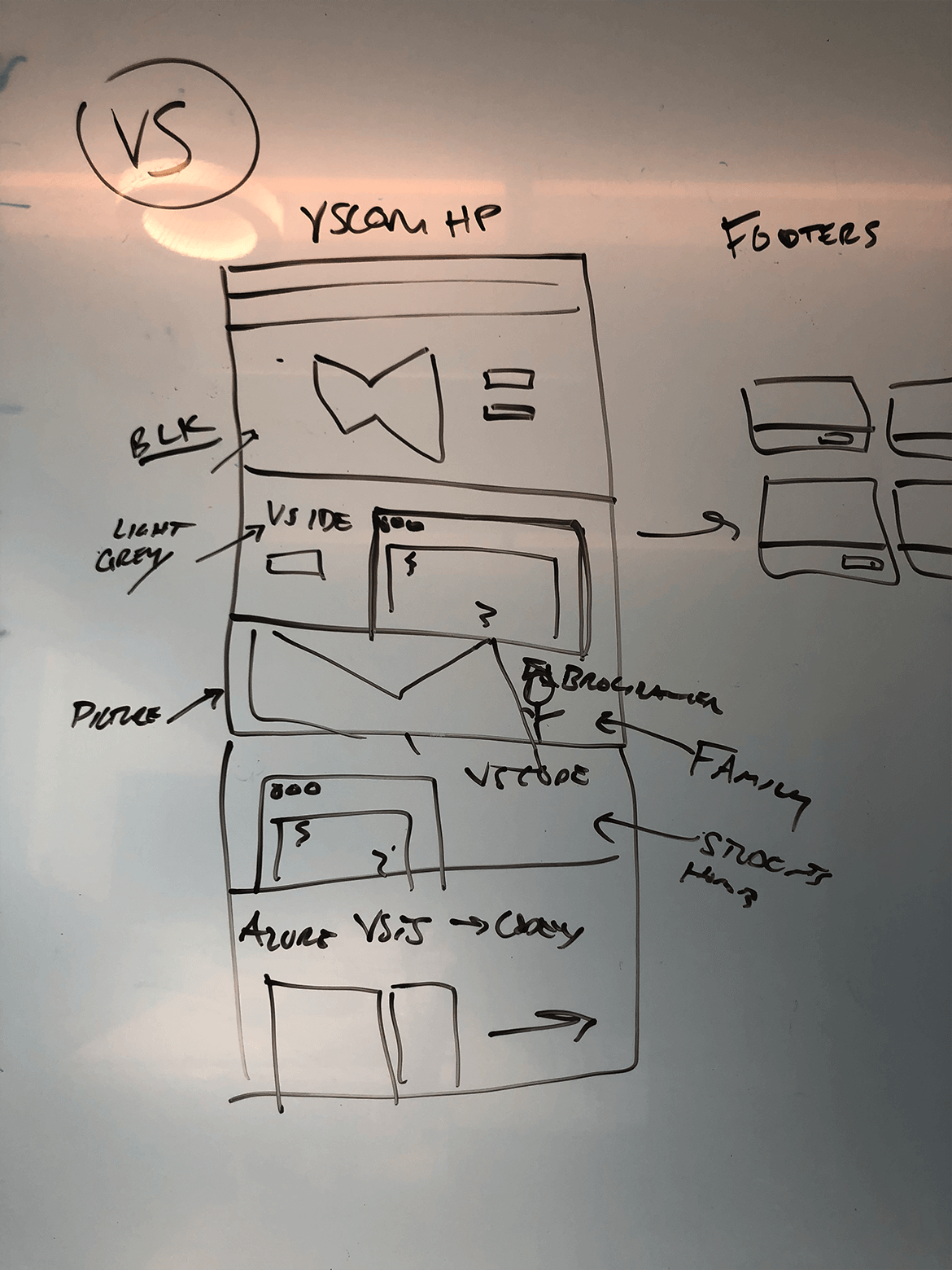
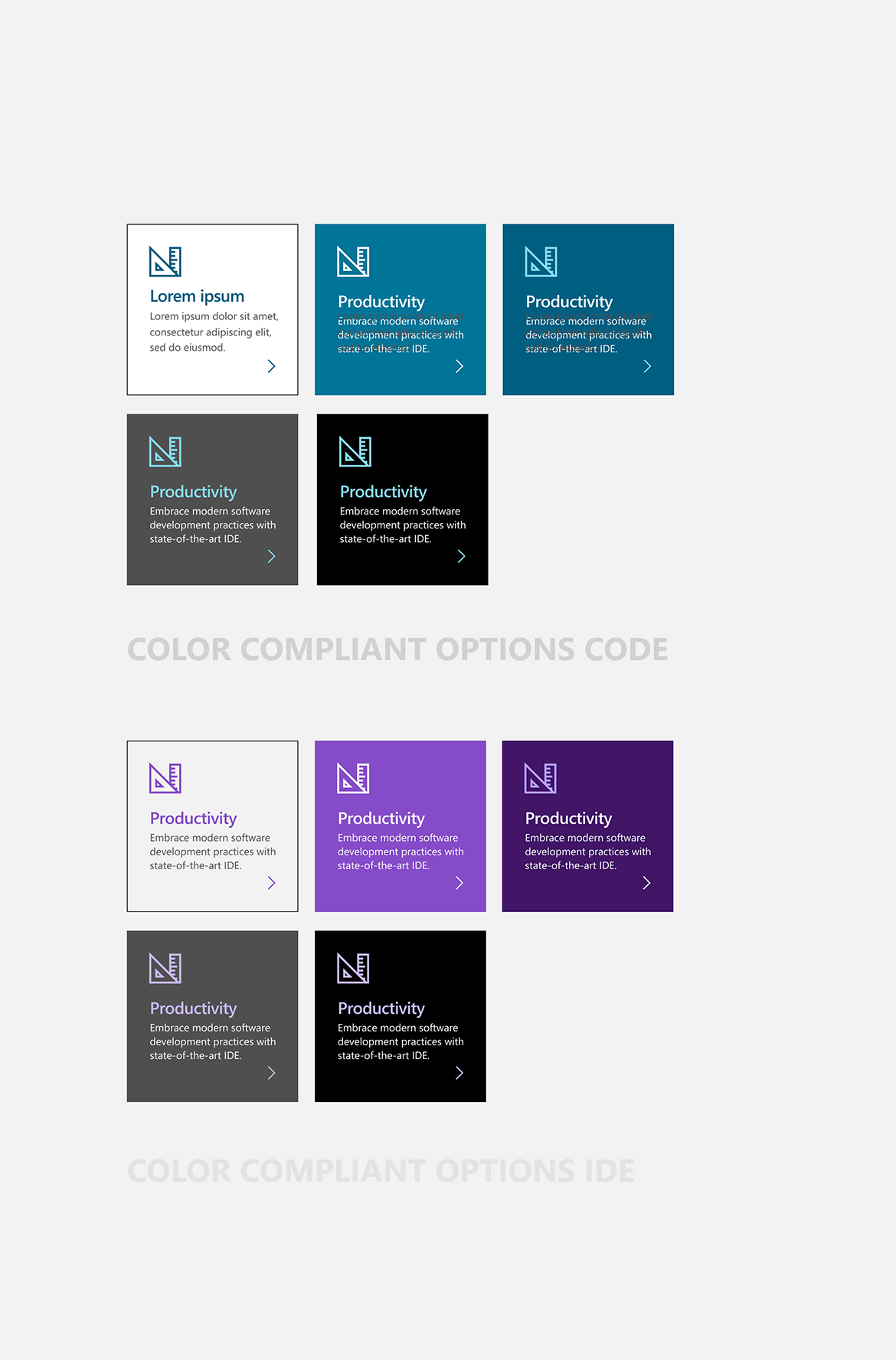
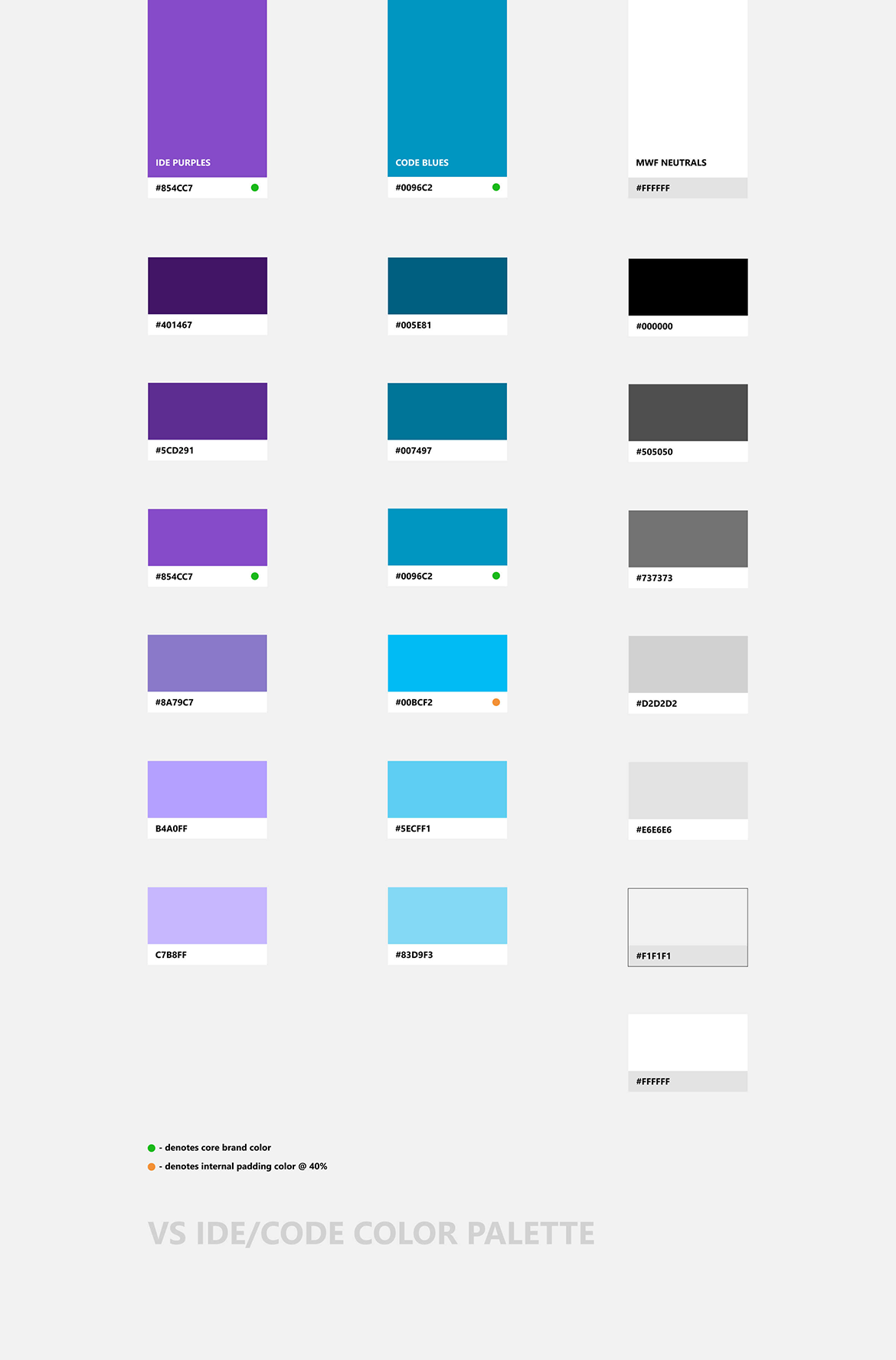
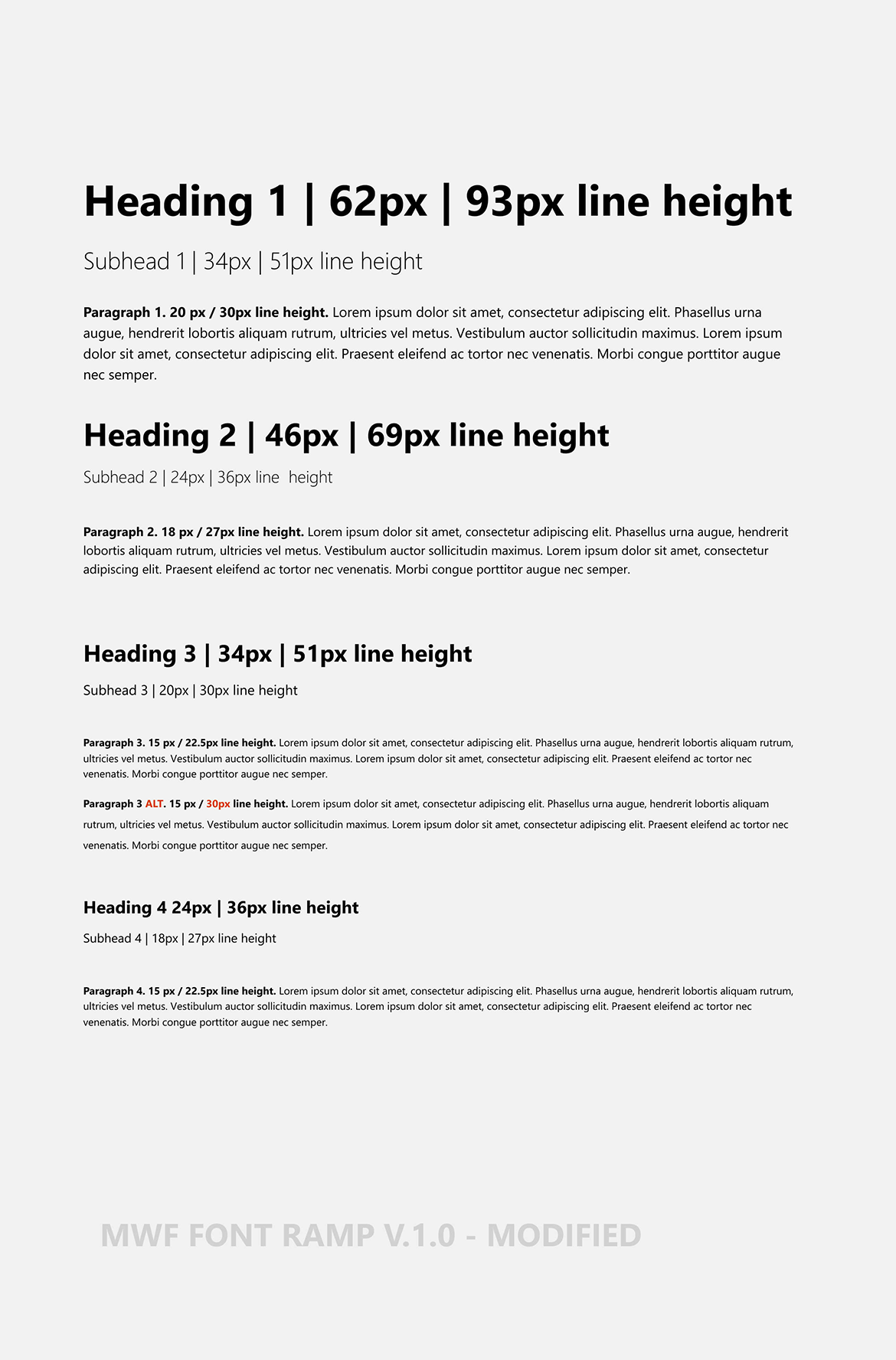
Three... Establishing the Rules to Live By
Style guide toolkit: Confirm font ramp, accessibility approved colors palette, image styling, and spacing rules...get ready to build modular components!
Style guide toolkit: Confirm font ramp, accessiblity approved colors palette, image styling, and spacing rules...get ready to build modular components!
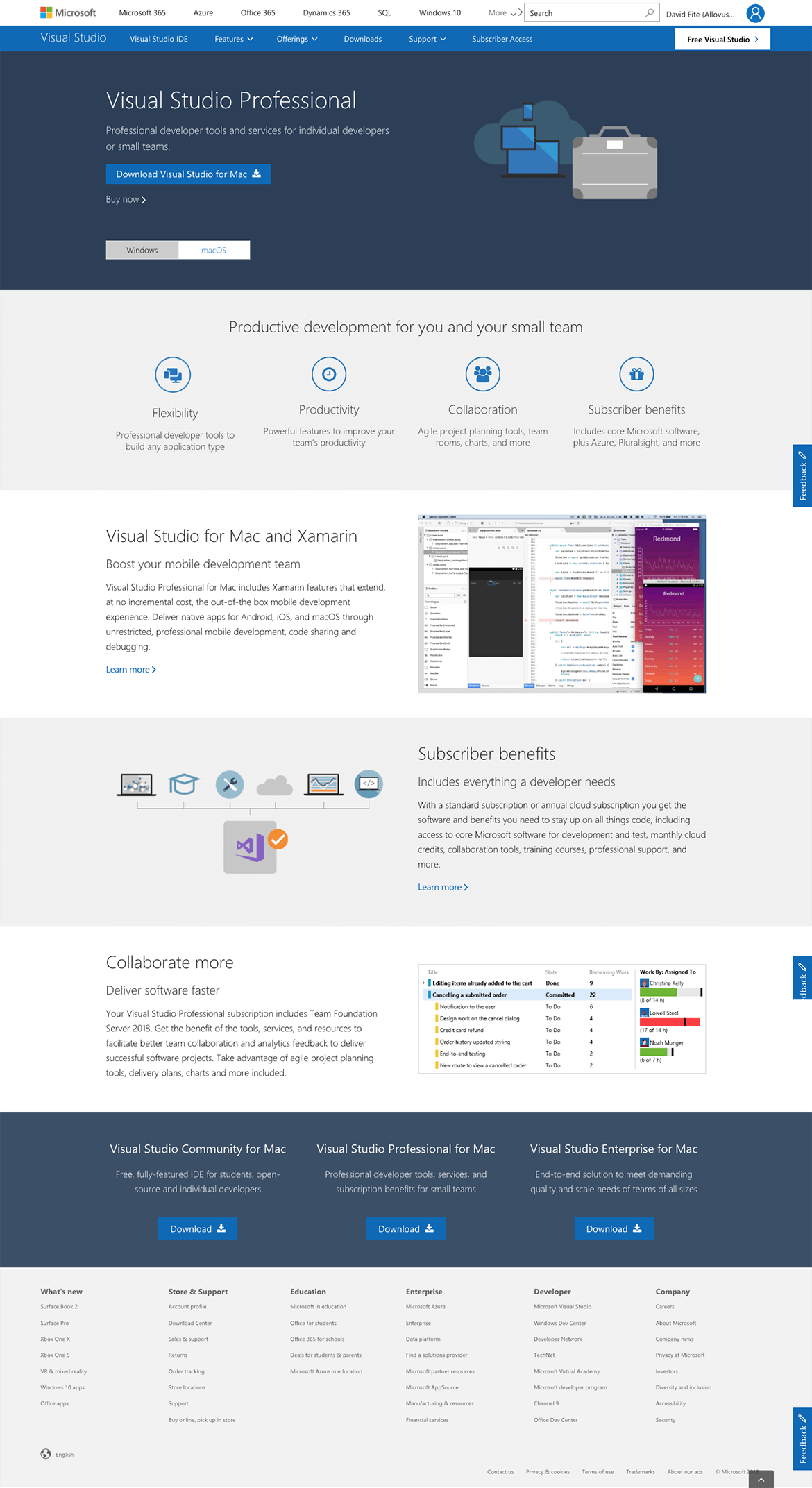
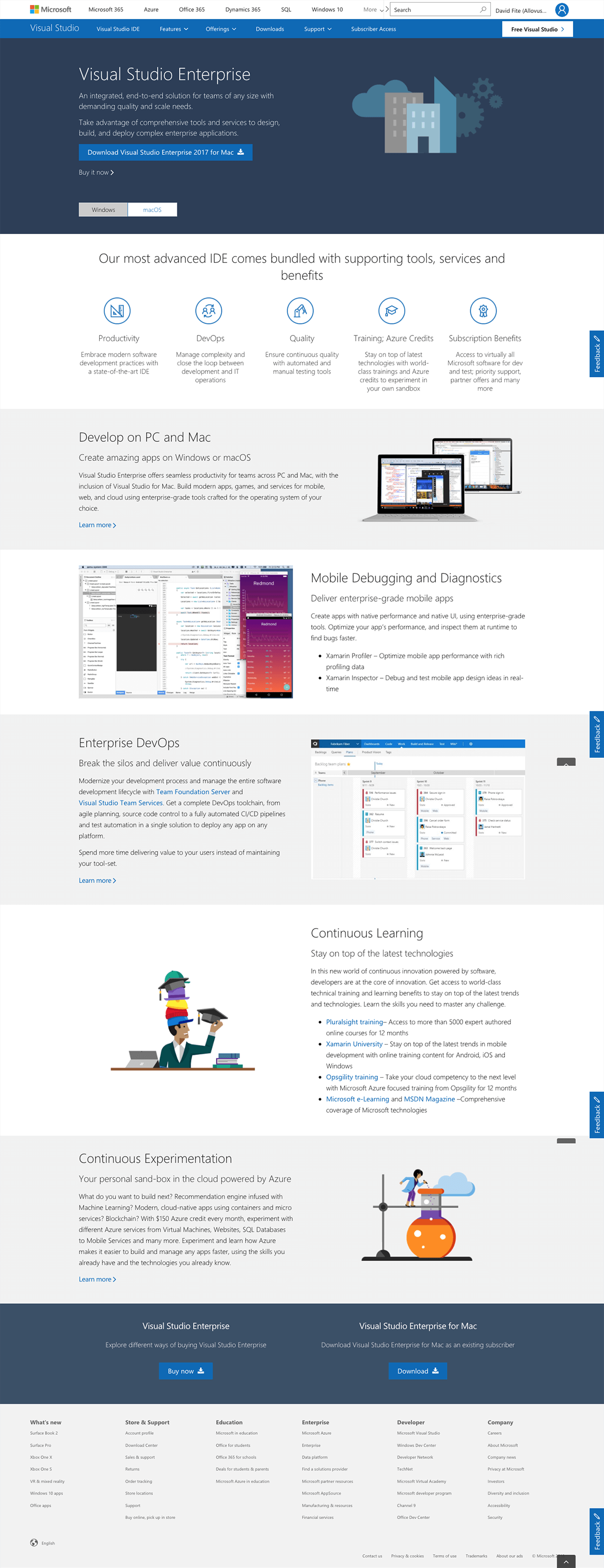
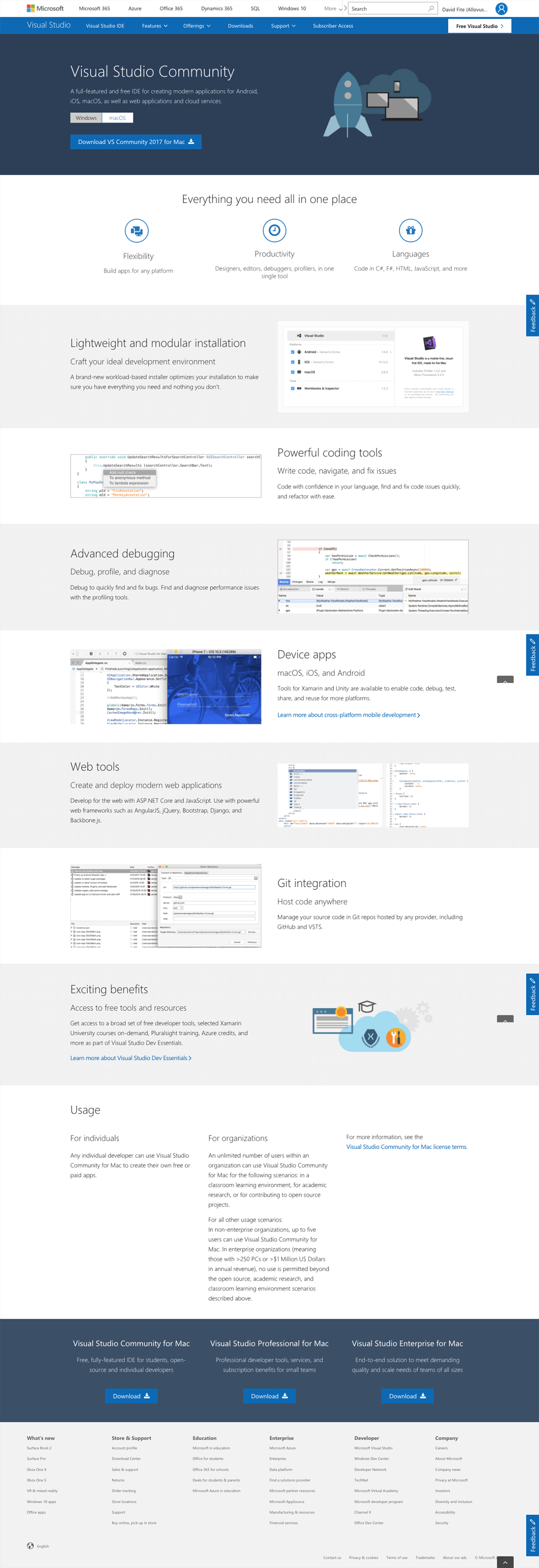
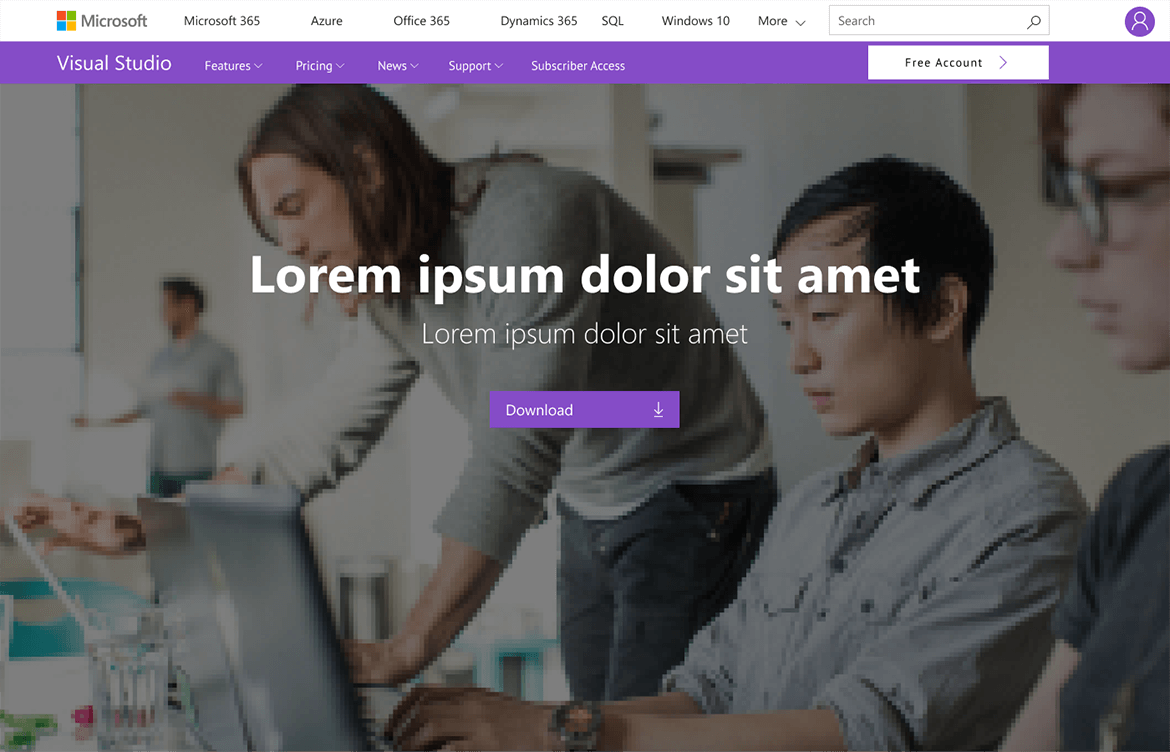
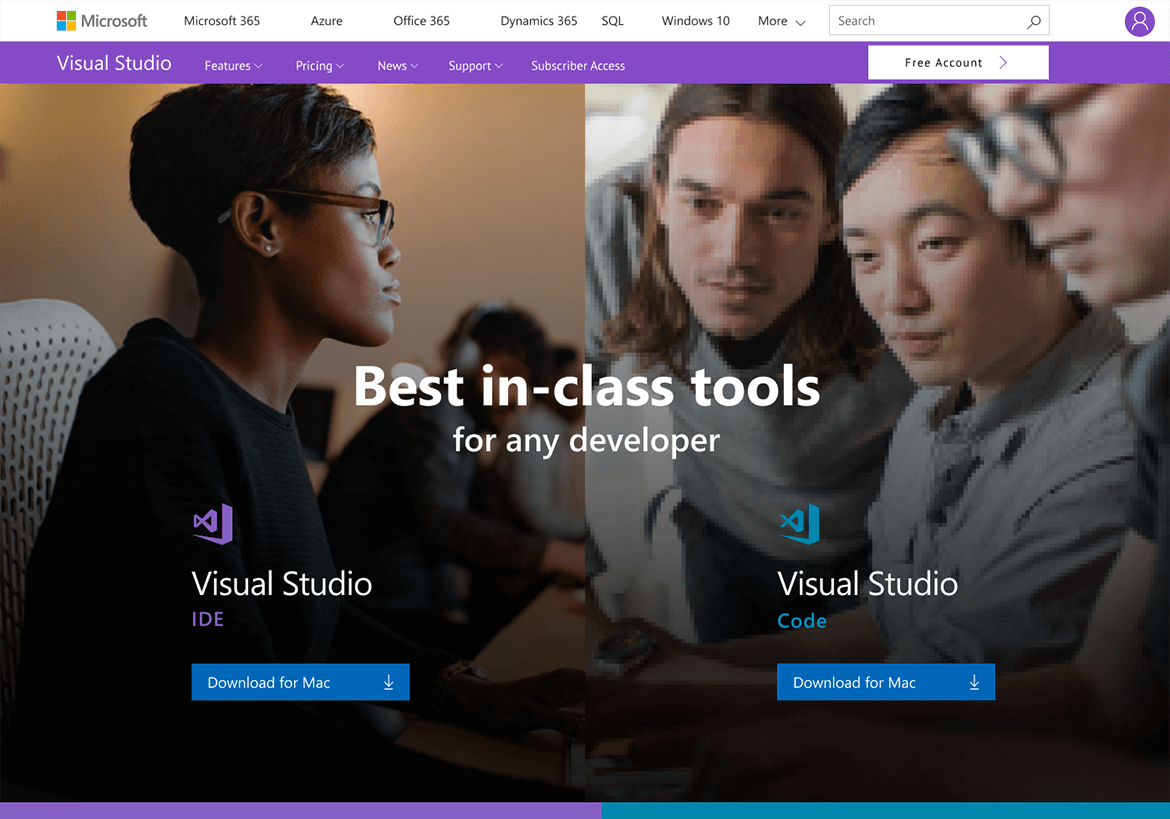
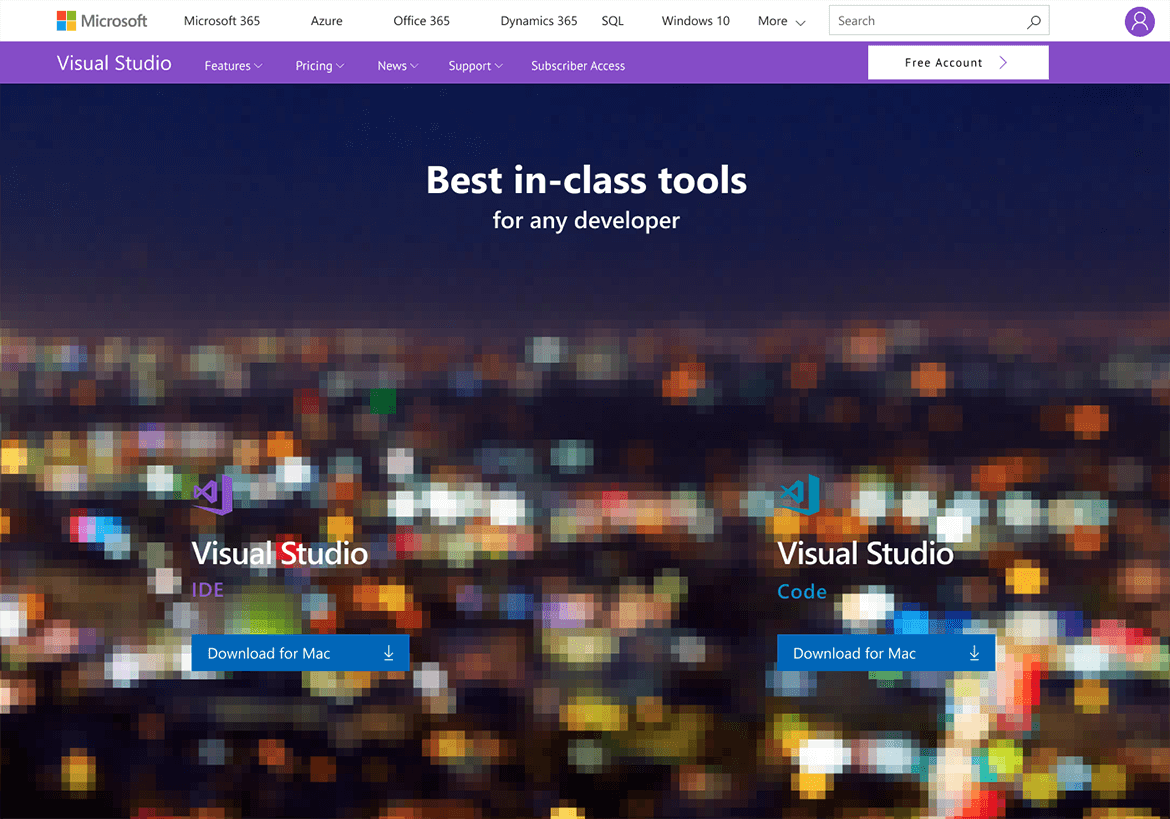
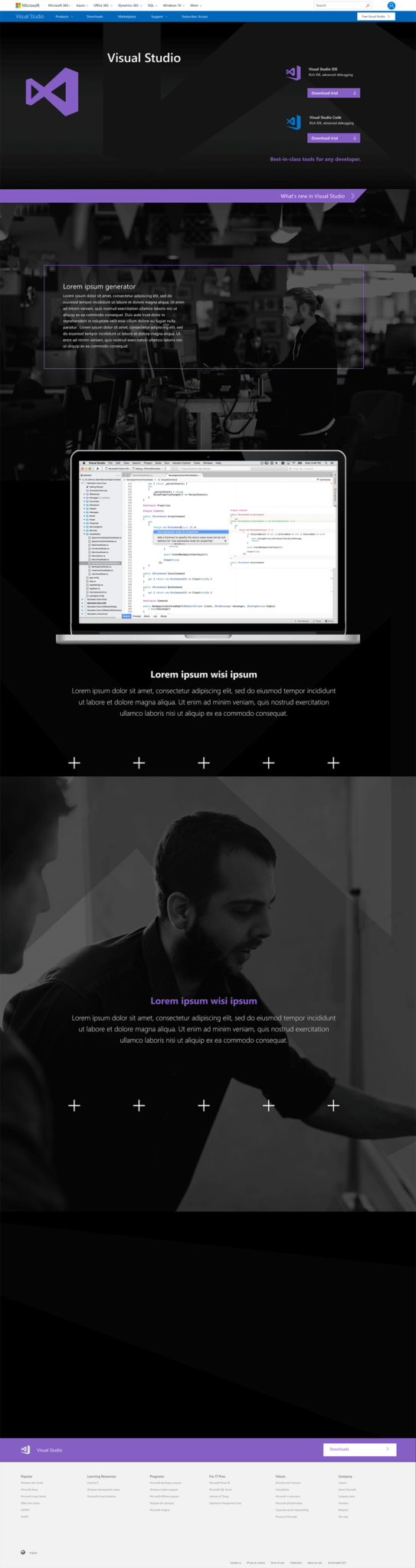
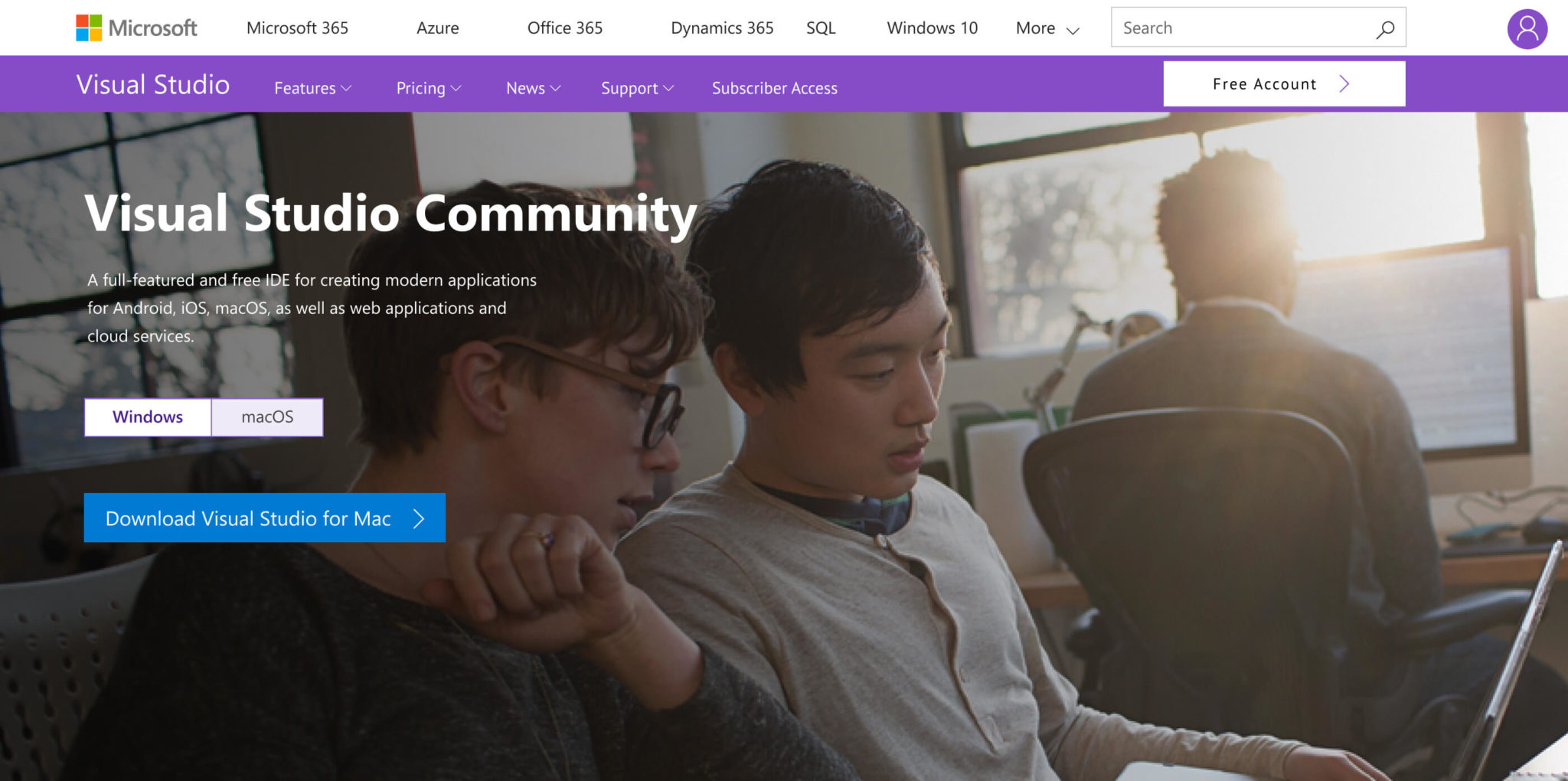
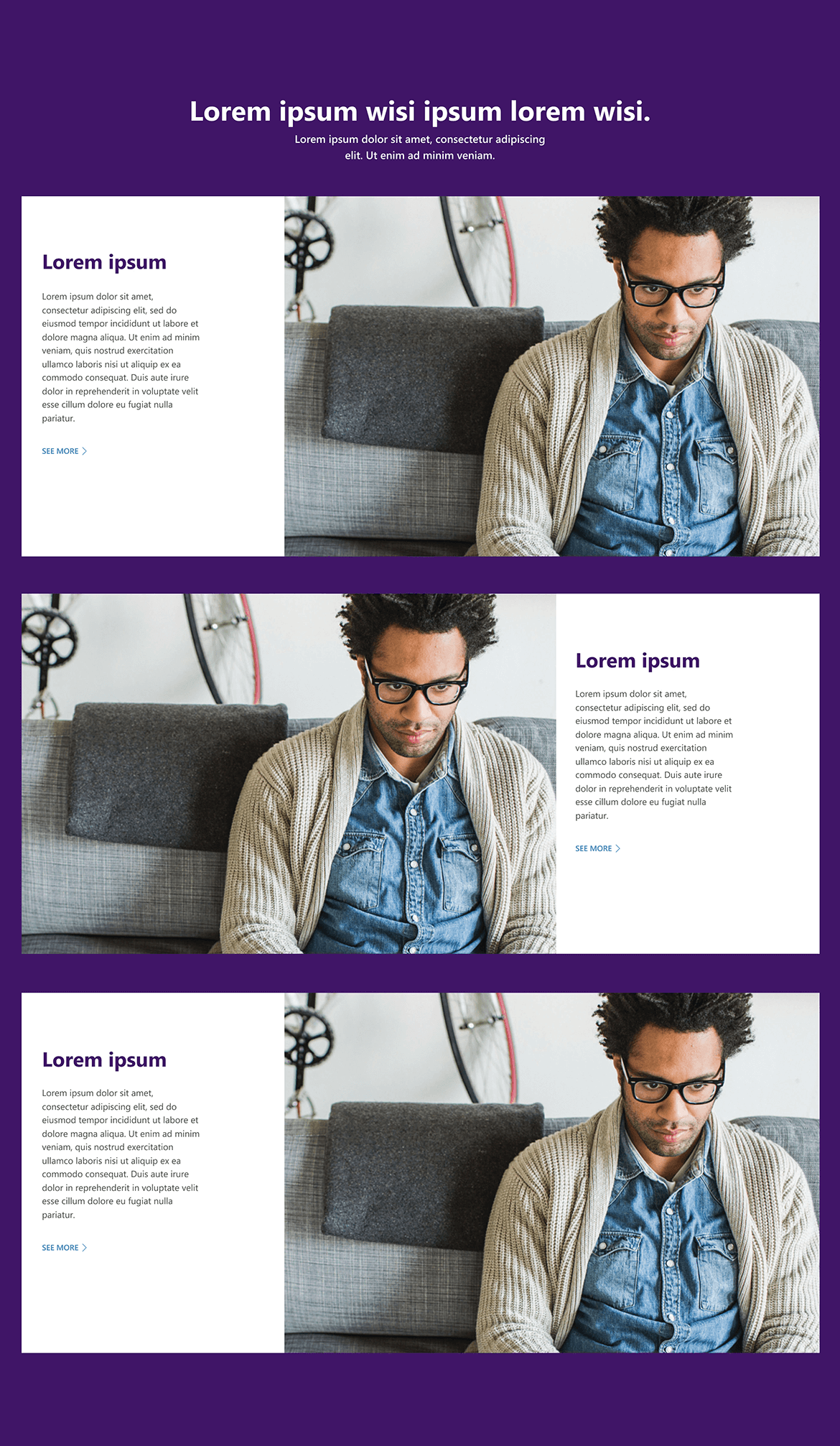
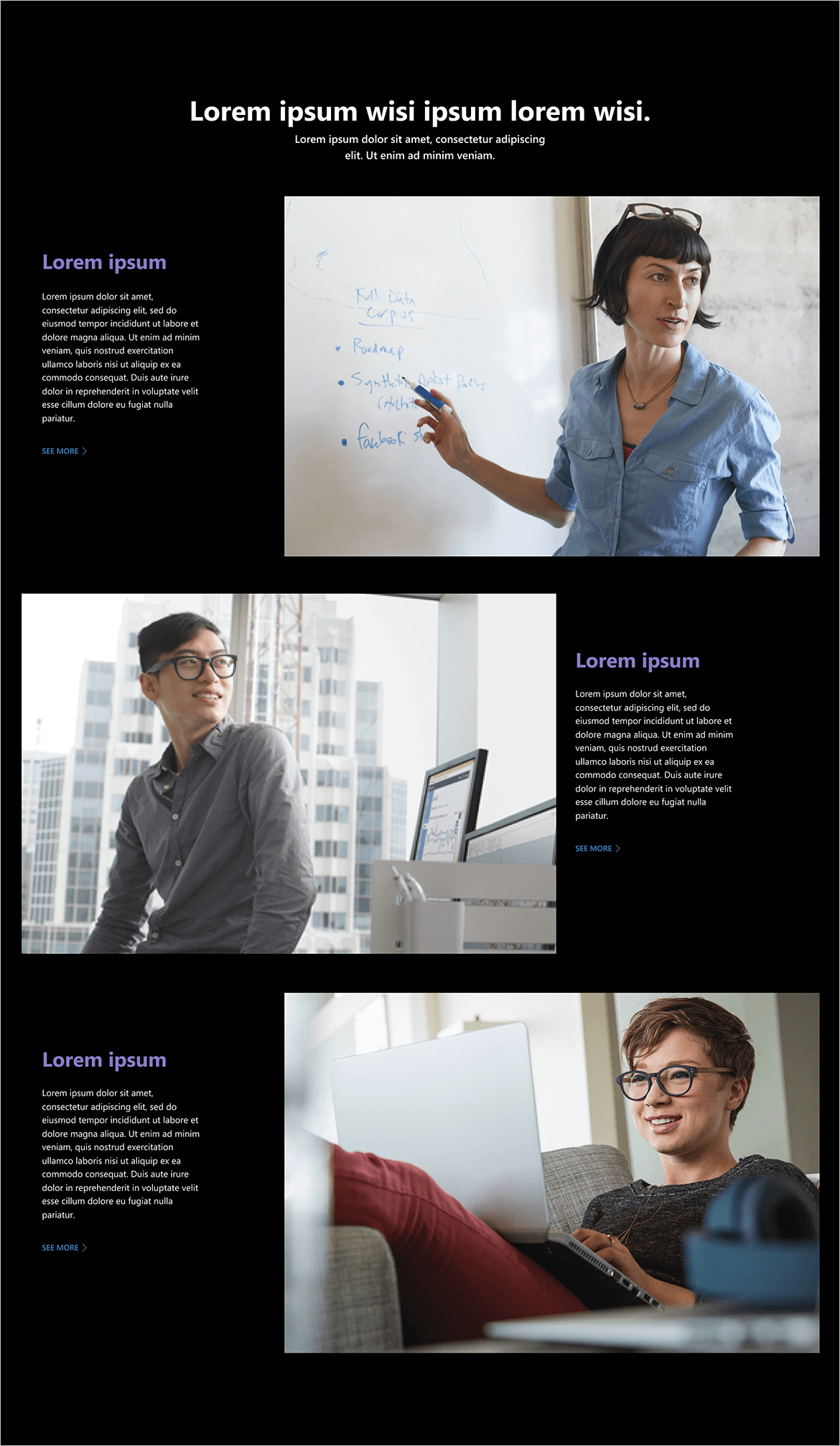
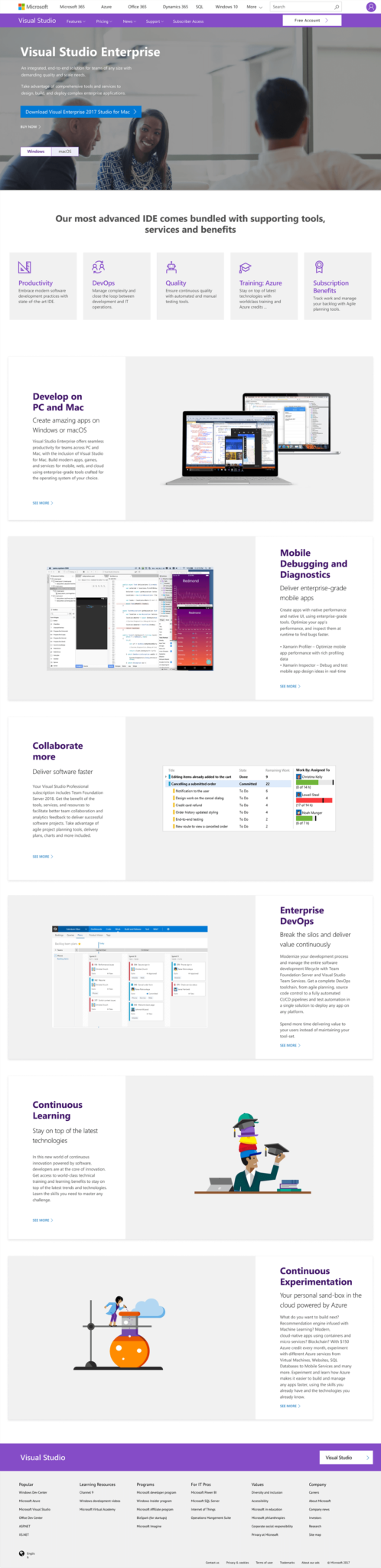
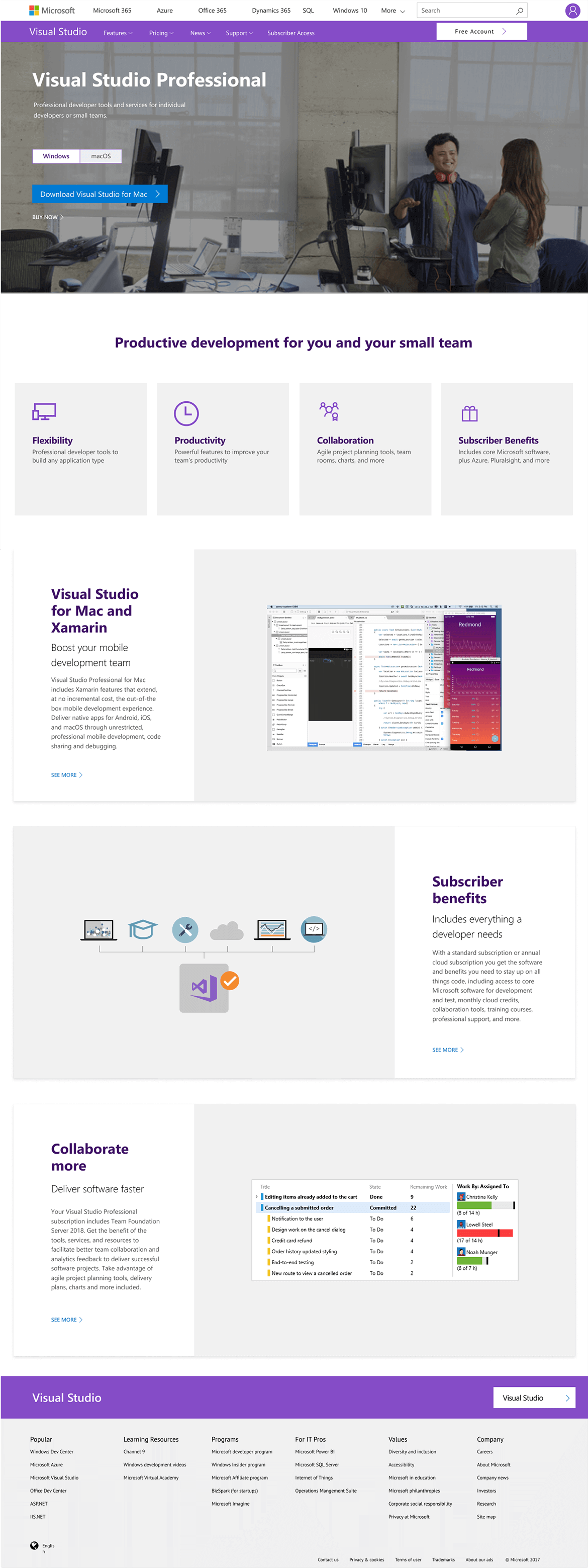
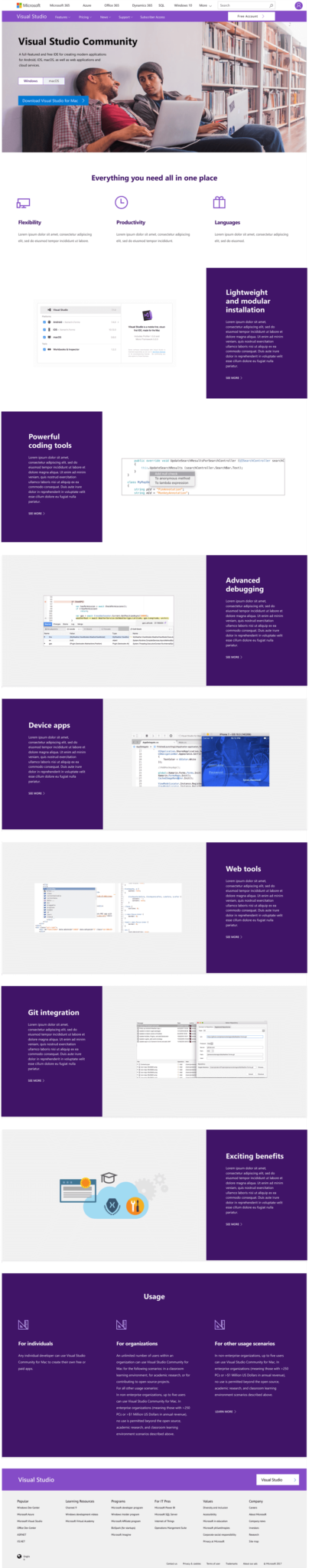
After...
After...
The end result: a cleaner, easier to digest look, a simple component system to simplify content updates and an overall brand perception that is on par with their competitors.
The end result: a cleaner, easier to digest look, a simple component system to simplify content updates and an overall brand perception that is on par with their competitors.
The end result: a cleaner, easier to digest look, a simple component system to simplify content updates and an overall brand perception that is on par with their competitors.
Outcome:
Outcomes:
- Initial testing came back positive with increased
site activity and downloads resulting in a 22%
increase in customer engagement.
- Initial testing came back positive with increased site activity and downloads resulting in a 22% increase in customer engagement.
© 2025 David Fite • All Rights Reserved
© 2024 David Fite • All Rights Reserved