T-Mobile
Sidekick
4G
T-Mobile
Sidekick
4G
From white paper to an entirely new device experience.
From white paper to an entirely new device experience.
From white paper to an entirely new device experience.
PROJECT : Sidekick Android 4G Smartphone
TEAM : Product Stakeholder ▪︎ Senior UX Design Lead ▪︎ 2 Visual Designers ▪︎ 2 UX Designers
ROLE : UX/UI Design Lead
CONTRIBUTION : UX Design ▪︎ Branding ▪︎ Seoul, Korea travel (Samsung)
SOFTWARE : Adobe Creative Cloud
PROJECT : Sidekick Android 4G Smartphone
TEAM : Product Stakeholder ▪︎ Senior UX Design Lead ▪︎ 2 Visual Designers ▪︎ 2 UX Designers
ROLE : Senior UX Design Lead ▪︎ Art Direction
CONTRIBUTION : UX Design ▪︎ Interaction Design ▪︎ Branding
SOFTWARE : Adobe Creative Suite
PROJECT :
Sidekick Android 4G Smartphone
TEAM :
Product Stakeholder ▪︎ Senior UX Design Lead ▪︎ 2 Visual Designers ▪︎ 2 UX Designers
ROLE :
UX Design Lead ▪︎ Art Direction
CONTRIBUTION :
UX Design ▪︎ Branding ▪︎ Seoul, Korea travel (Samsung)
SOFTWARE :
Adobe Creative Cloud
The Objective:
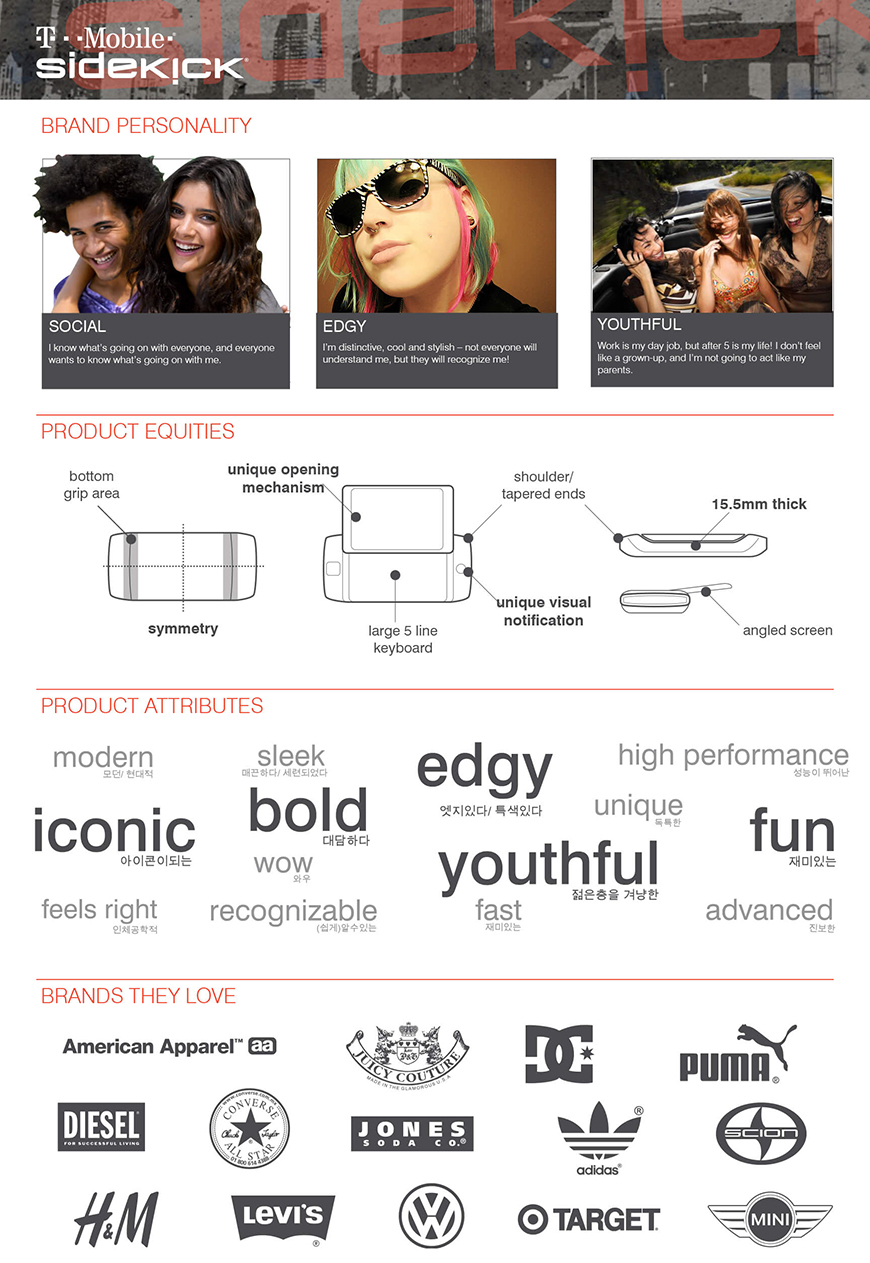
In developing the Sidekick 4G, the team was tasked with targeting 16-24 year old highly connected teens and young adults who are always in the know and on the go. The research distilled down to create a device experience that appealed to their emotional drivers of status, recognition, and connectedness. By identifying these emotional drivers we aimed to optimize the Sidekick offering to deliver great value to a desired target demographic.
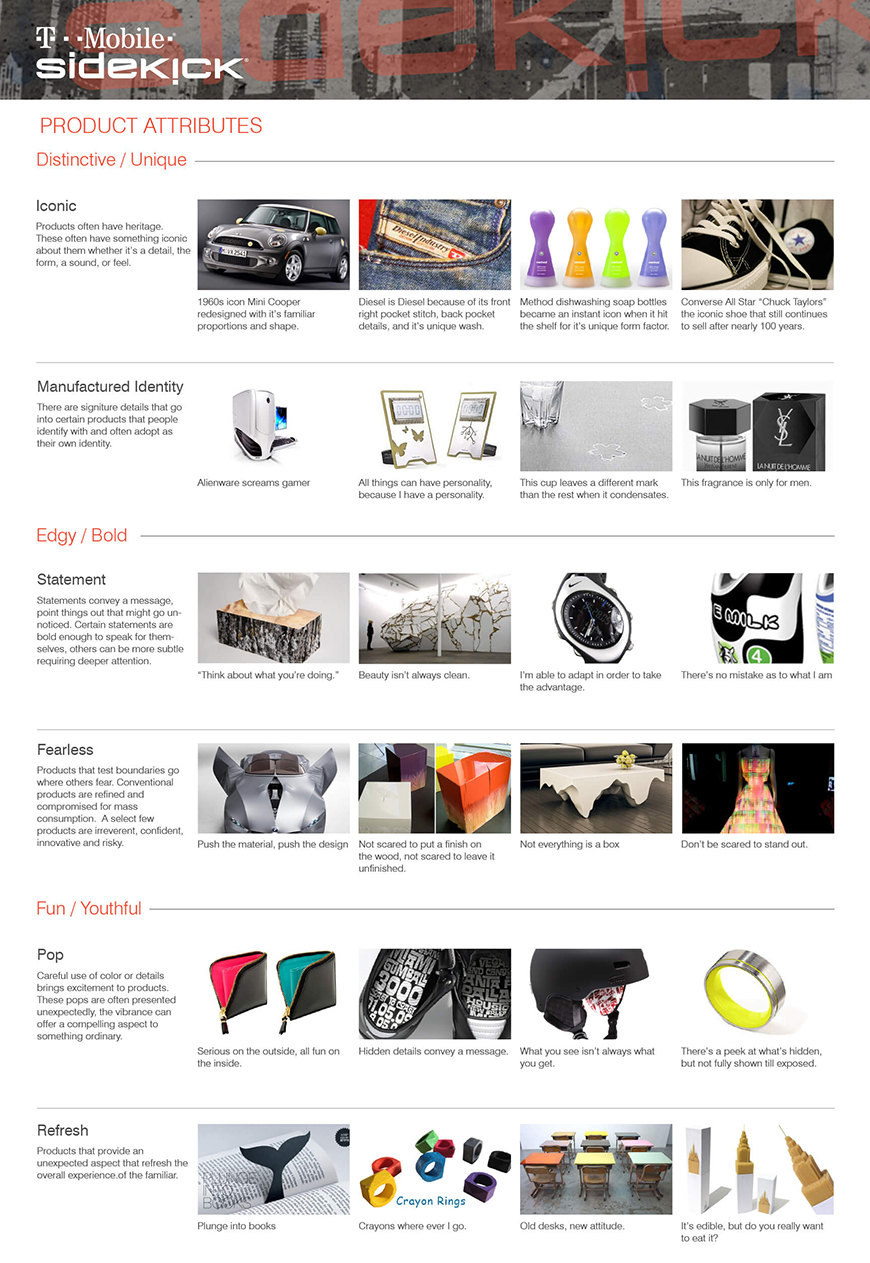
First Things First
First Things First
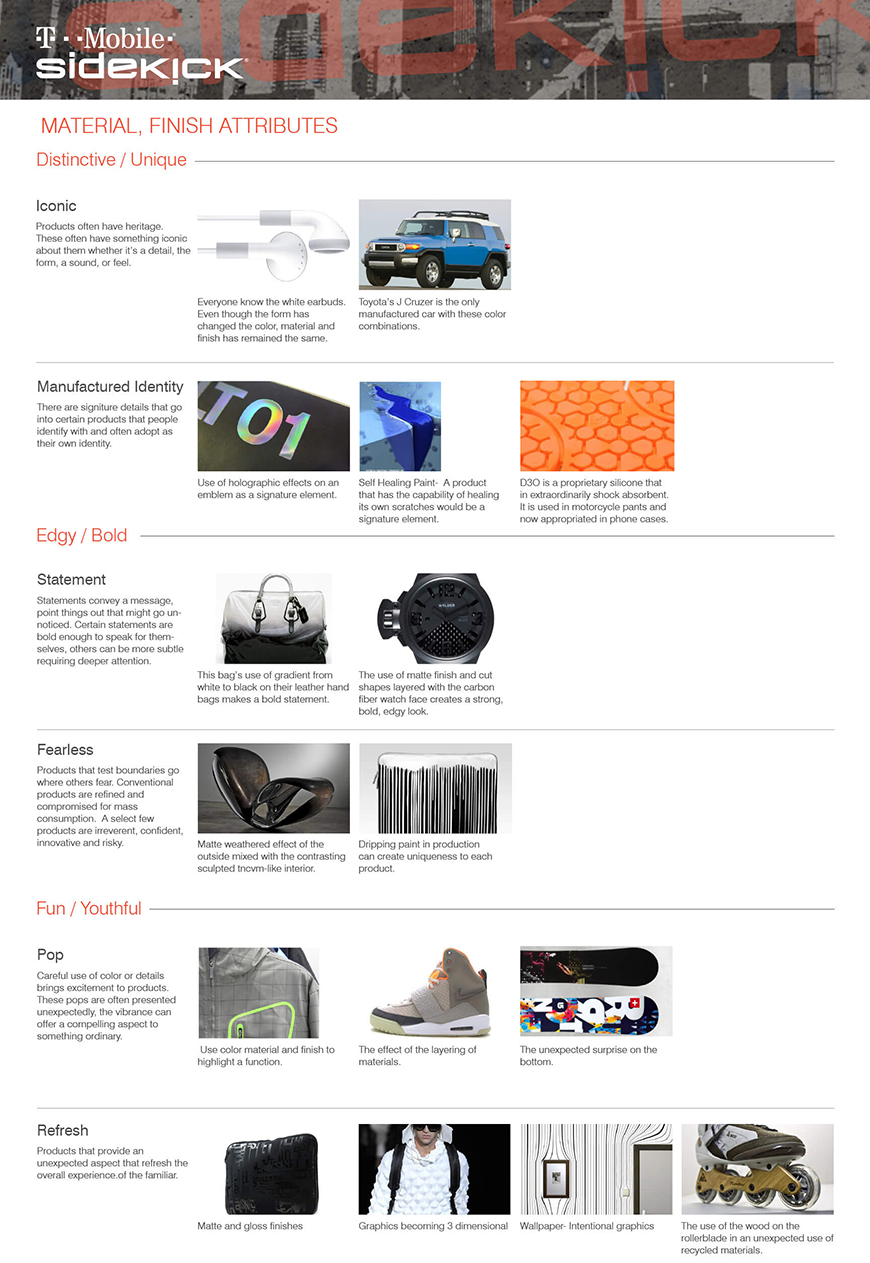
Working with brand and product design teams to distill and reveal the DNA of the target consumer and the attributes that appeal to that user group.
Go Pie in the Sky...Then Pull Back
Go Pie in the Sky, Then pull back
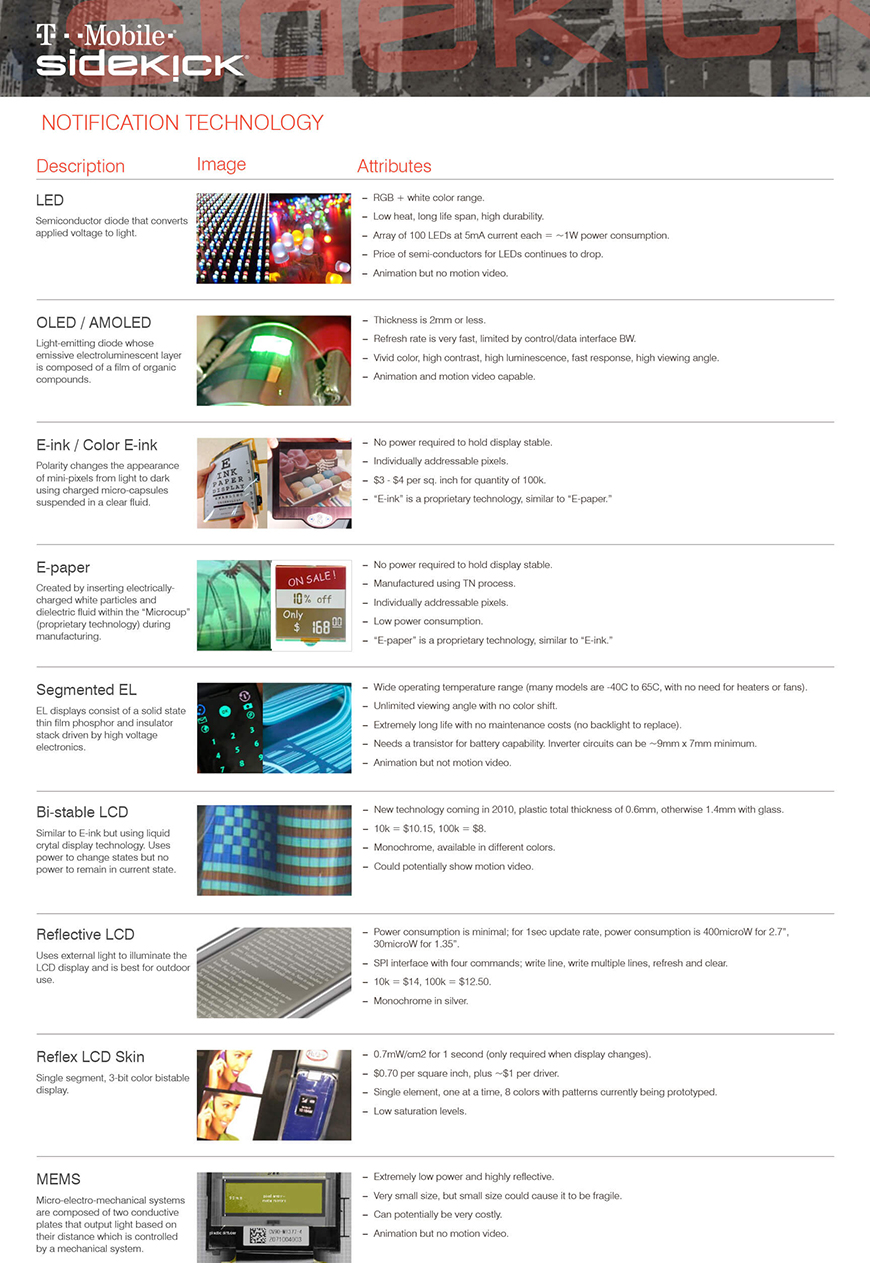
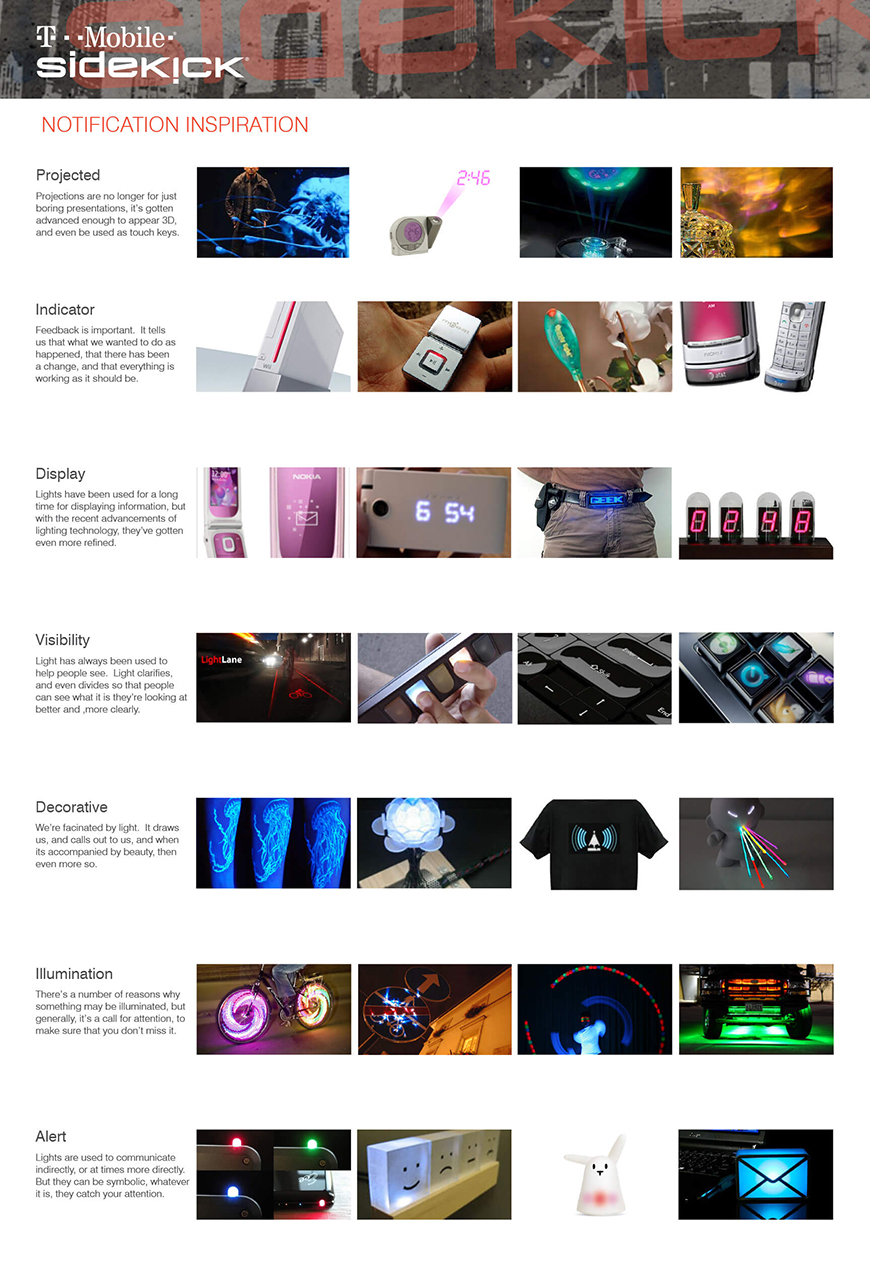
The team went all in on looking for new and innovative ways to connect with the end user, such as live wallpaper notifications, when these features proved not deliverable, we pivoted to find other options that would set the Sidekick apart.

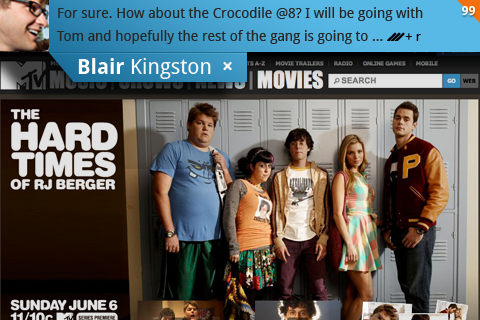
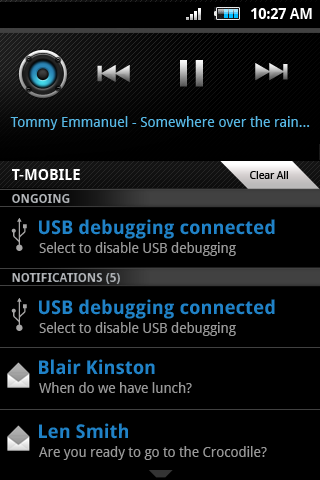
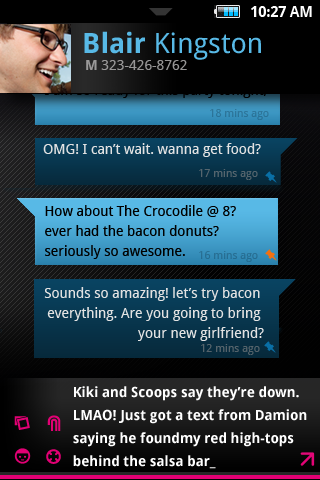
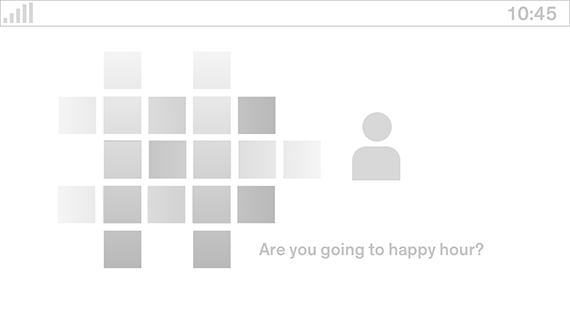
Live Wallpaper Notifications
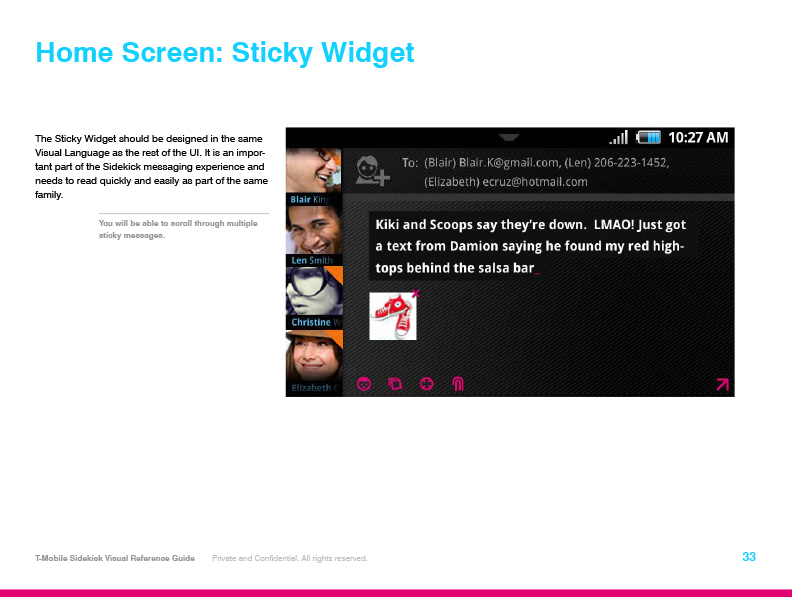
Build in ambient awareness. A message comes, the contact avatar animates across the screen displaying the message, then fades out.

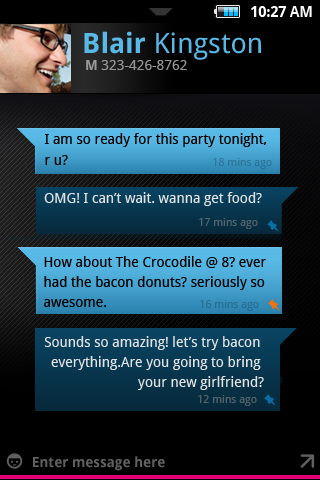
Live Wallpaper Status “Aura”
Live Wallpaper Status “Aura”
Live wallpapers change color and pattern depending on social and communication activity. For example, the more texts or email that come in create an orange pulse design that gets stronger the more you get (this could be integrated into themes to allow for variation).
Custom Wallpapers & Icons...Do More
Custom Wallpapers...Do More
Bill McMullen, a pop designer and illustrator, was brought in to bring a strong graphic language to wallpapers. Beyond just wallpapers, we used the medium to influence all the marketing and packaging materials surrounding the Sidekick.
Super Attach: For the “Ultimate Messaging Device”
Super Attach:
for the “Ultimate Messaging Device”
Super Attach:
For the “Ultimate Messaging Device”
The team looked at different ways a heavy messaging user would be able to save time, and share their lives quickly and easily with their friends and contacts. We devised a "Super Attach" feature that would fill the bill.
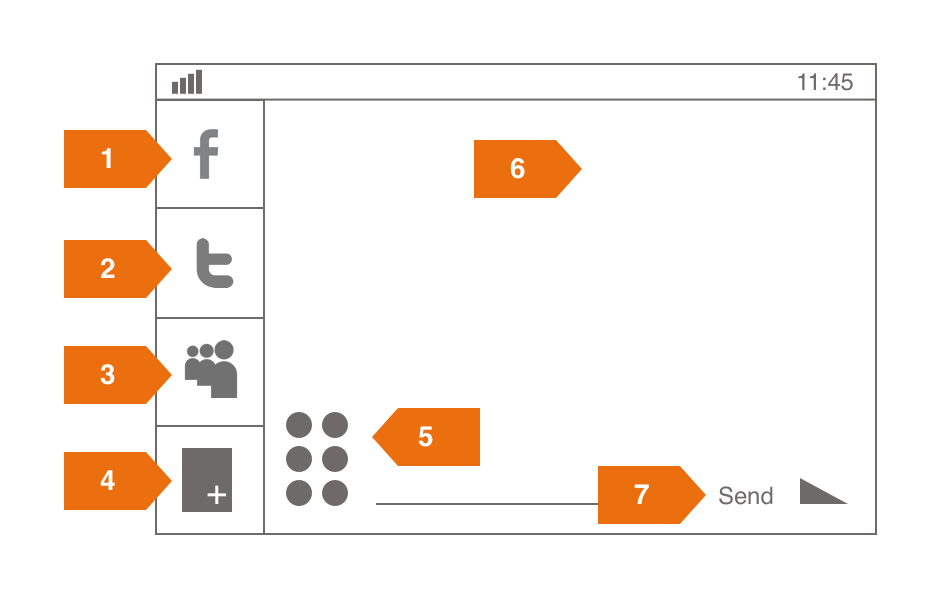
Feature Overview:
Feature Overview:
Feature Overview:

Super Attach Homescreen
- Facebook selector
- Twitter selector
- MySpace selector
- Super Attach selector
- Additional emoticons attachments, etc.
- Message input area
- Send button

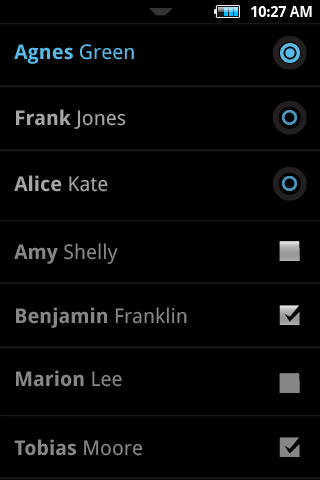
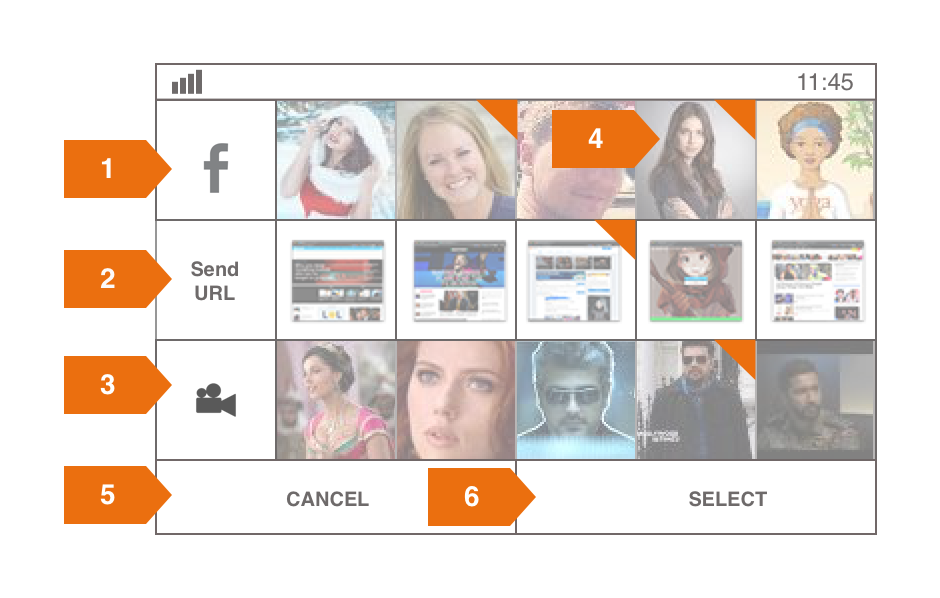
Super Attach Contextual Screen
- ALL Facebook media on the device
- ALL visited URL sites on the device
- ALL video files on the device
- Selected media indicator
- Cancel button
- Select button

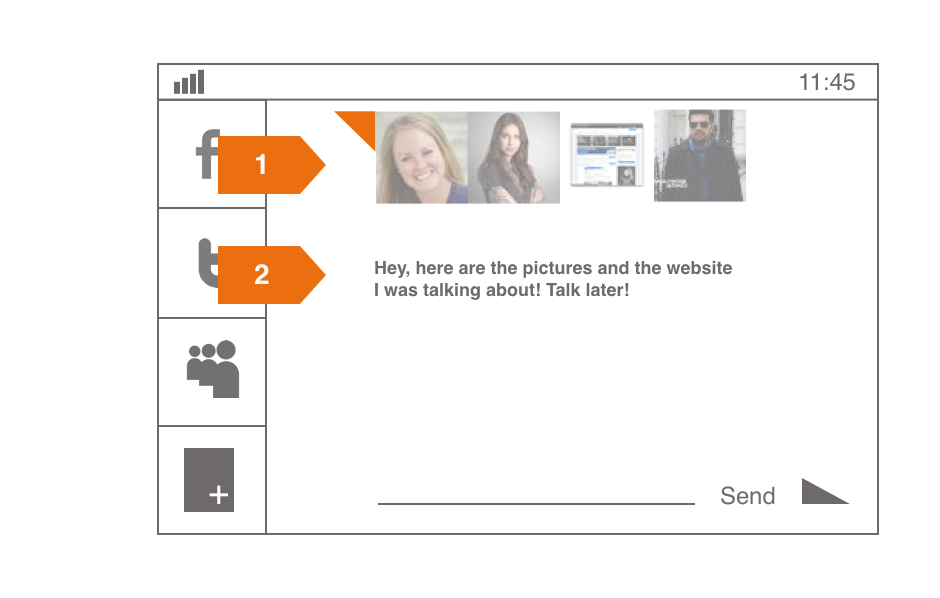
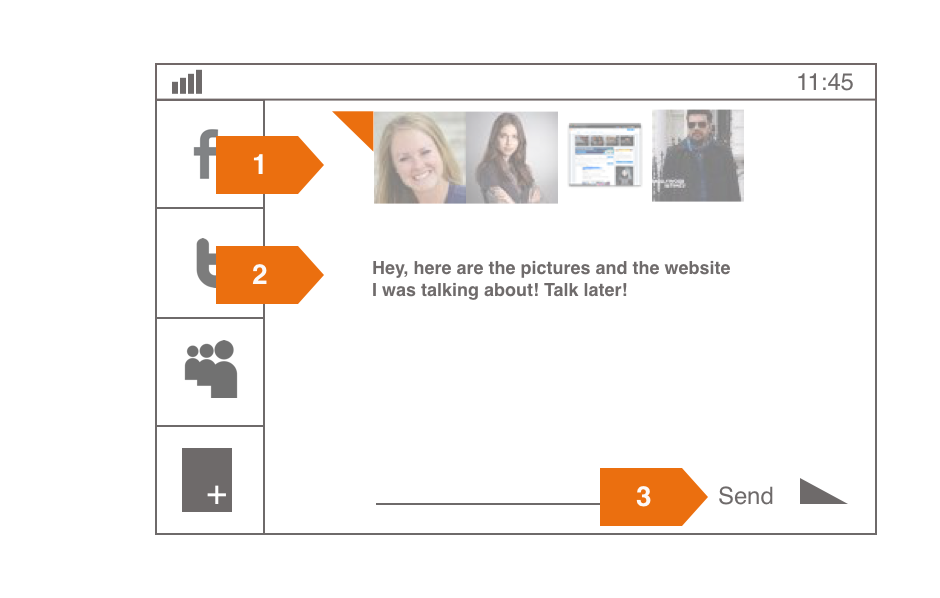
Super Attach Ready for Blasting
- Selected media thumbnail
- Written message
User Scenario:
The user wants to update all social media sites with recent photos.

The user selects the social media and wants to send a variety of attachments.
- The user selects their preferred social media(s).
- User presses Super Attach icon which brings up the Super Attach contextual screen.
- User selects their preferred social media(s).
- User presses Super Attach icon which brings up the Super Attach contextual screen.

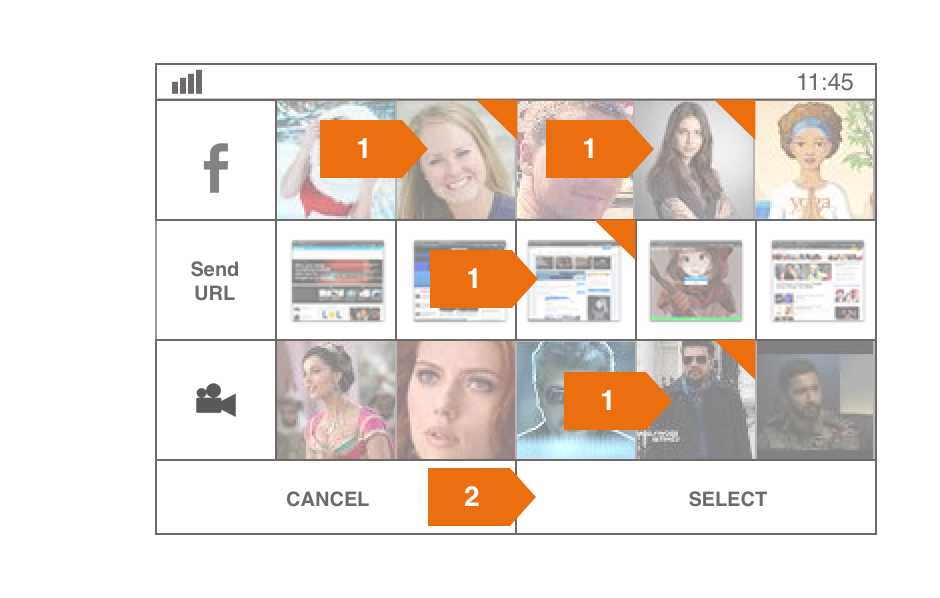
The user selects a variety of media from the Super Attach contextual screen.
- The user selects a variety of media from the
Super Attach screen. - User presses “select” button to attach media
and return to Media Blaster home screen.
- User select a variety of media from the Super Attach screen.
- User presses “select” button to attach media and return to Media Blaster homescreen.
- User select a variety of media from the
Super Attach screen. - User presses “select” button to attach media and return to Media Blaster homescreen.

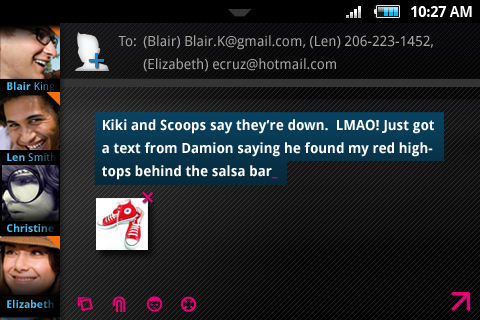
The user composes a message, reviews media attachments and "blasts" to their preferred social networks.
- The user can review all thumbnails of ALL media attachments selected in Super Attach screen.
- The user composes a message to accompany the media to be posted on their preferred social networks.
- User hits "Send" to send out ALL media to ALL their selected social networks.
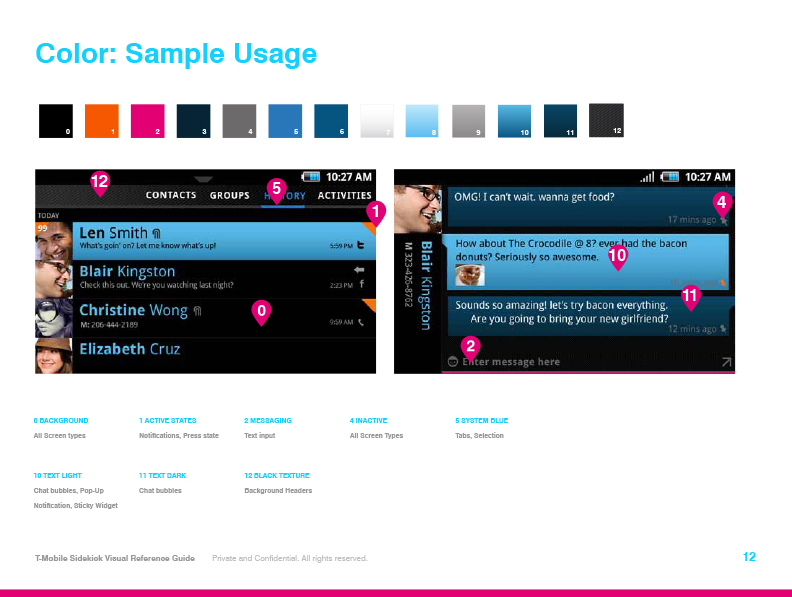
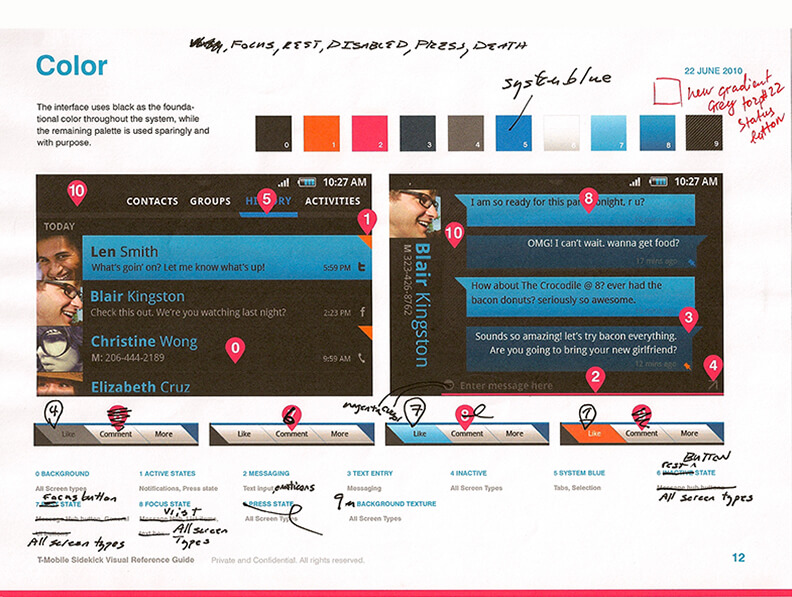
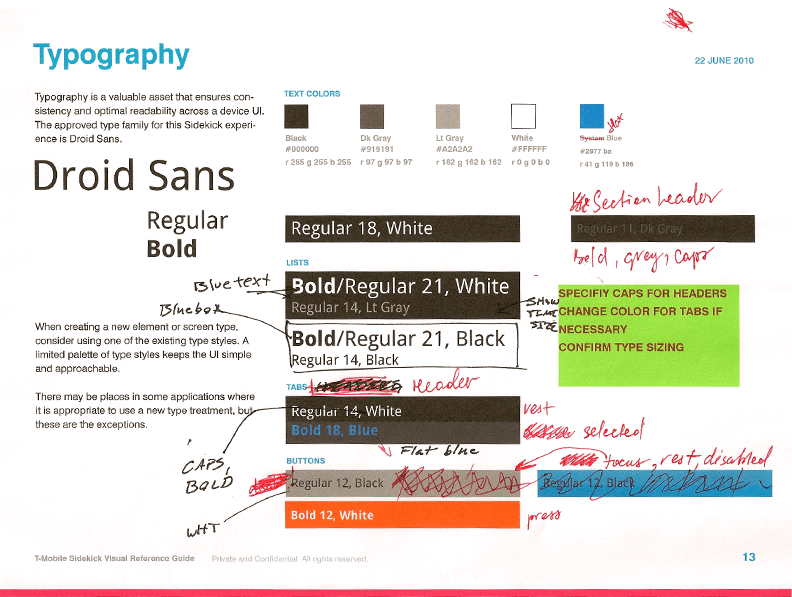
UI Style Guide
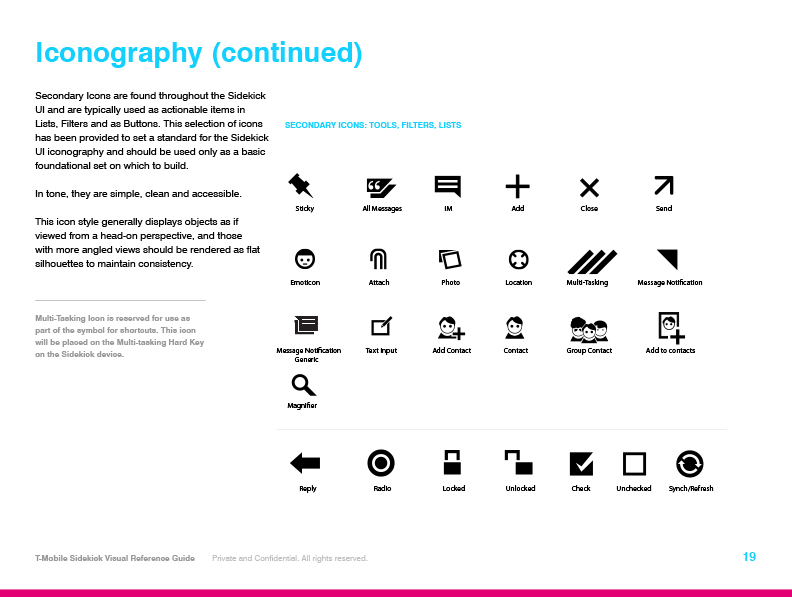
Everything was kept on brand with a style guide, this allowed any team to create assets for the Sidekick with minimal guidance.
Everything was kept on brand with a style guide, this allowed any team to create assets for the Sidekick device and stay on brand.
Everything was kept on brand with a style guide, this allowed any team to create assets for the Sidekick with minimal guidance.
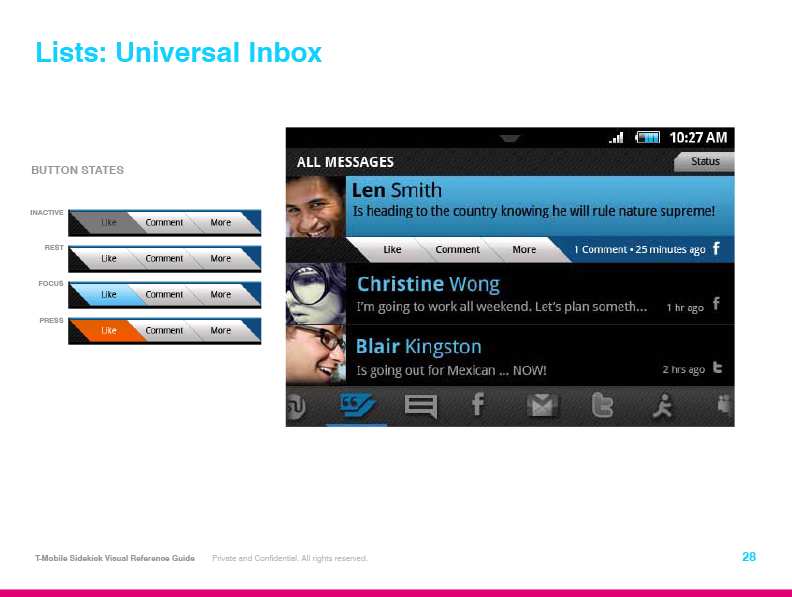
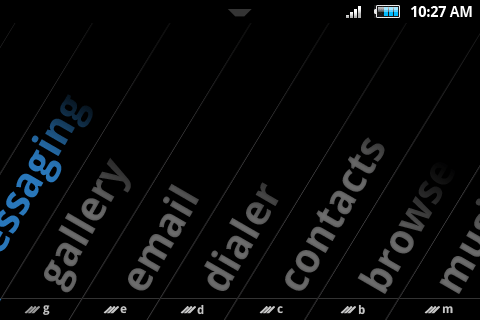
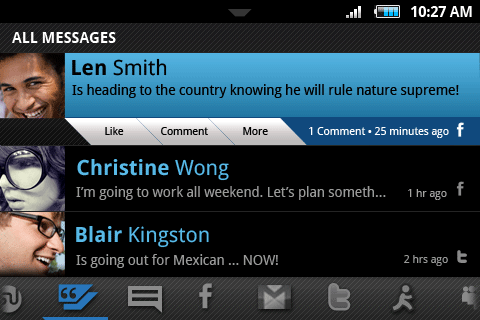
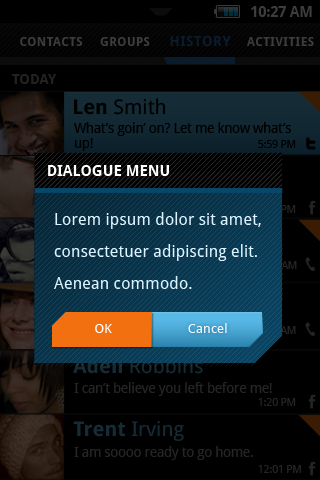
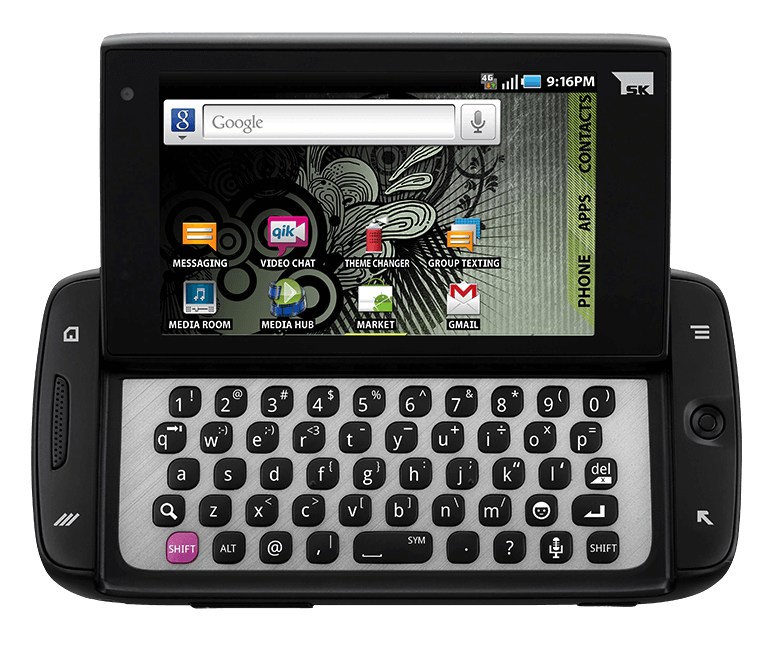
UI Screens
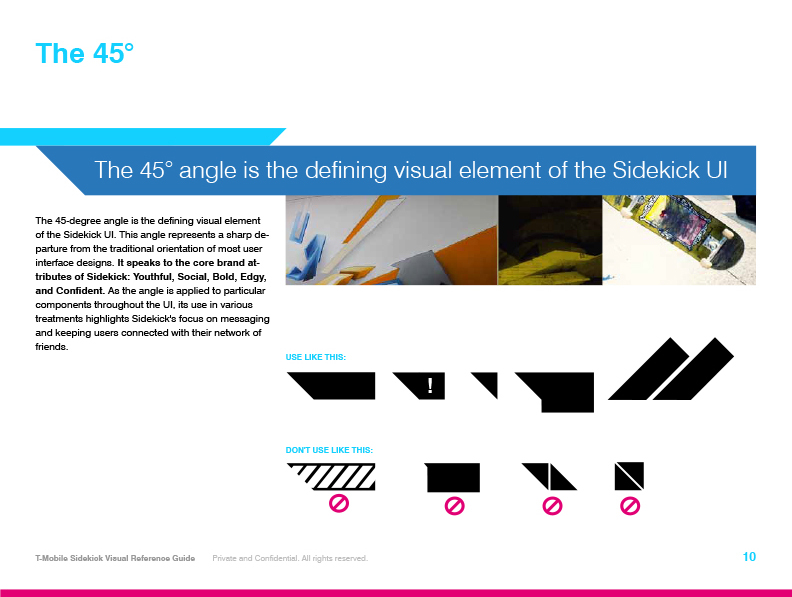
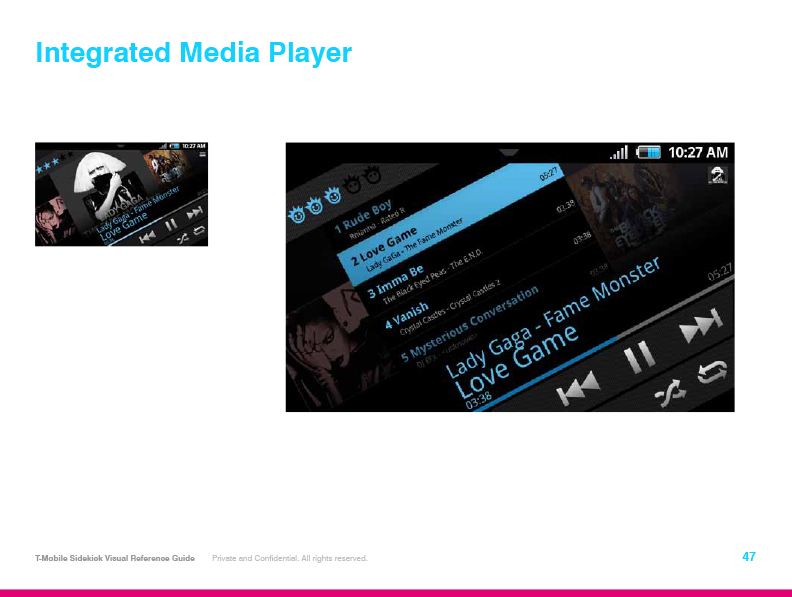
The Sidekick UI screens were designed to appeal to heavy messaging users so having a "skin" that felt integrated with the overall experience were paramount. A 45° angle, mimicking the angle of the user screen, was used as a design affordance throughout the UI and overall design language.
The Sidekick UI screens were designed to appeal to heavy messaging users, quick access to messaging platforms and having a "skin" that looks integrated with the overall experience were paramount. A 45° angle, mimicking the angle of the user screen, was used as a design affordance throughout the UI and overall design language.
Make the Logo Bigger Better
The goal was to update the logo by acknowledging the past and visually updating it for a new generation of text-heavy smartphone users, taking influences from street culture and relevant urban brands.

Branding and CMF
UI, hard key iconography, logo placement, and Sidekick branding elements all were part of the creative evolution process. The 45º angle influenced the UI and hard key designs as well.



“ The Sidekick's skin is probably the most elegant
balance of Android familiarity and target
demographic-specific customization
I've ever seen ”
-The Verge
“ The Sidekick's skin is probably the most elegant
balance of Android familiarity and target
demographic-specific customization
I've ever seen ”
-The Verge
“ The Sidekick's skin is probably the most elegant
balance of Android familiarity and target
demographic-specific customization
I've ever seen ”
-The Verge
“ The Sidekick's skin is probably the most elegant
balance of Android familiarity and target
demographic-specific customization
I've ever seen ”
-The Verge
“ The Sidekick's skin is probably the most elegant balance of Android familiarity and target demographic-specific customization I've ever seen ”
-The Verge
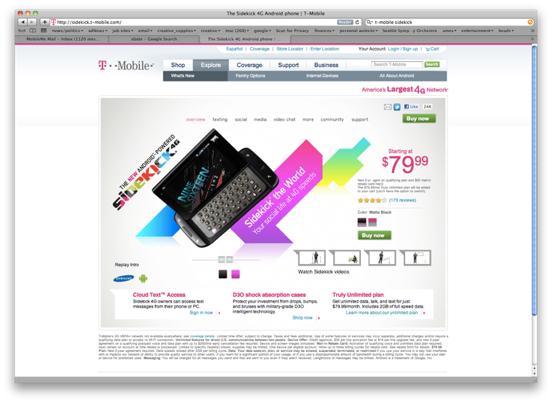
Result:
Result:
The Sidekick 4G launched to rave reviews and held it's own, exceeding sales volume estimates and attracting the desired target demographic.
The Sidekick 4G launched to rave reviews, and held it's own until T-Mobile ultimately was able to acquire the iPhone in it's product lineup. I commend T-Mobile for putting the resources behind skinning the Android platform and going for something new, novel, and unexpected. A good journey overall!
The Sidekick 4G launched to rave reviews, and held it's own until T-Mobile ultimately was able to acquire the iPhone in it's product lineup. I commend T-Mobile for putting the resources behind skinning the Android platform and going for something new, novel, and unexpected. A good journey overall!
Select Projects

Microsoft Visual StudioUI/UX Redesign of Software Developer Tools Website

Sidekick 4GComplete UI/UX Reboot of Iconic Android Smartphone.

T-Mobile Device Brand UnityUI Branding System for all T-Mobile Branded Devices

American Express Global ExperiencesGlobal Branded Customer Event Experiences
© 2024 David Fite • All Rights Reserved